Press ESC to pause animation.
You guys know I love my animated images, like this How to Frost a Cupcake Animated Gif, and who could forget this one of Gaby eating a cricket??! Animated images (Ã la the Vine app) are all the rage right now! :) But I bet you didn’t know how so incredibly easy it is to make your own animated images with your own photos in Photoshop. It seriously could not be easier! I don’t even need words for this tutorial, you could just look at the pictures below and figure it out. But of course, I will give you some directions too. ;) Read below for more. :)
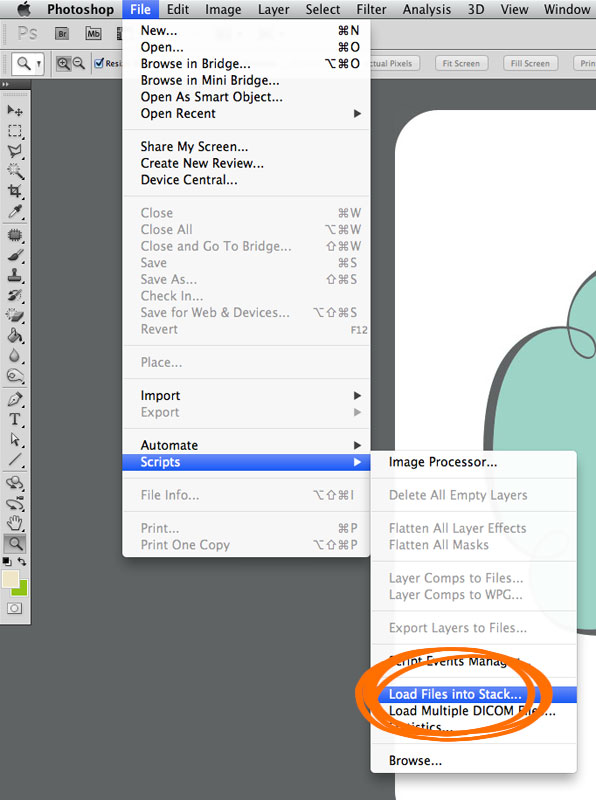
I am using Photoshop CS5 for this tutorial. Open the images you want to make into an animated gif by going to File > Scripts > Load Files into Stack. Select the images you want to use for your animated image.
Note: On this screen you can also click “Attempt to Automatically Align Source Stacks” and it will attempt to align the background of all the images so they are all in the same spot (in case you didn’t use a tripod). Then you can crop the image so all the edges match.
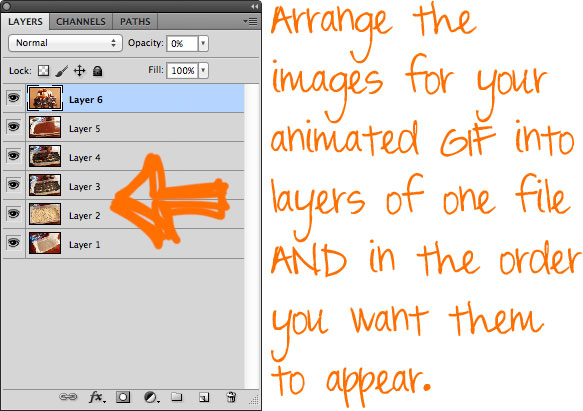
This will load all your pictures into one file as different layers. Drag and drop them into the correct order. The first picture in your animation will be on the bottom.
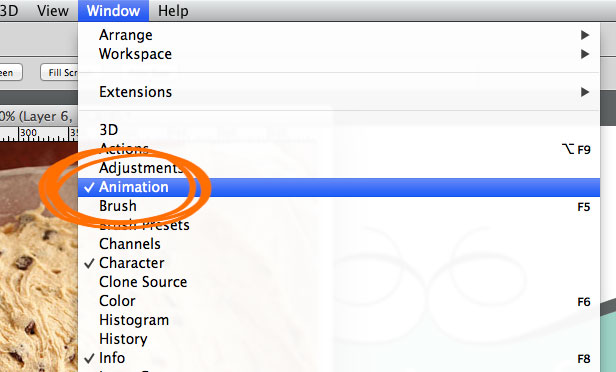
Now click on Window > Animation. (In Photoshop CS6, this is called Timeline)
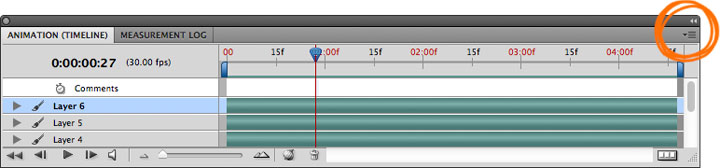
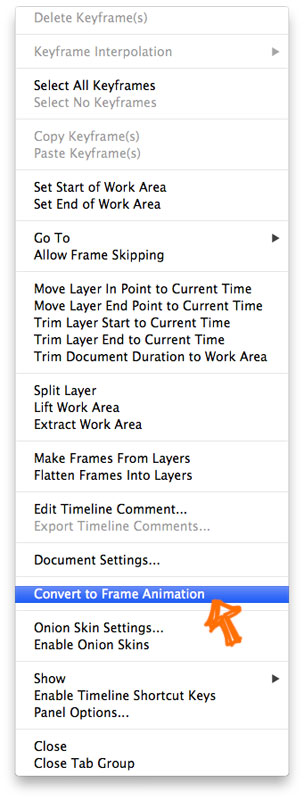
That will bring up this timeline. Click on the menu button in the top right corner.
Click Convert to Frame Animation.
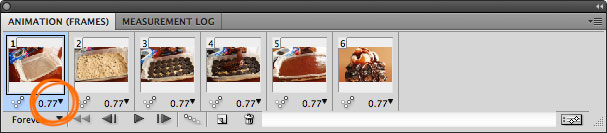
Now you’ll see your photos in a timeline. Click the play button to try it out, it already works! :) If your images are not in the right order, you can also change them from this screen as well.
Note: If you only see one thumbnail, click the menu button in the top right corner again. Choose Make Frames From Layers. If your photos are in the wrong order, you can also choose Reverse Frames to quickly reverse them all into the correct order. Thank you to Amanda (another Amanda! :)) for this tip!
From here, you can change how long you want each image to display. You can select them all to change them all at the same time so you don’t have to change them one by one. To select all, click on the first image, hold down the SHIFT button, then click on the last image. Then click the down arrow underneath the first image to change the time for all the images.
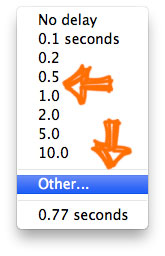
You can have the image display for a half second, one second, etc, or you can put in your own custom time. I’m using 0.77 seconds here because I felt like 0.5 second was too short, but 1 second was too long.
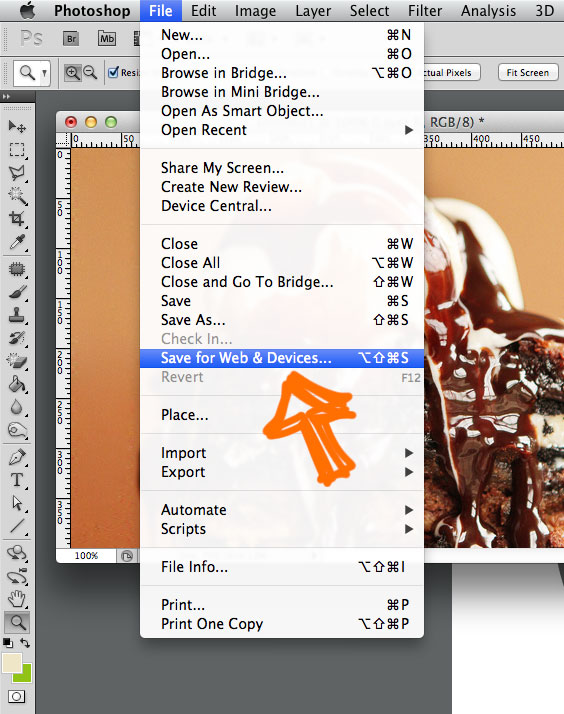
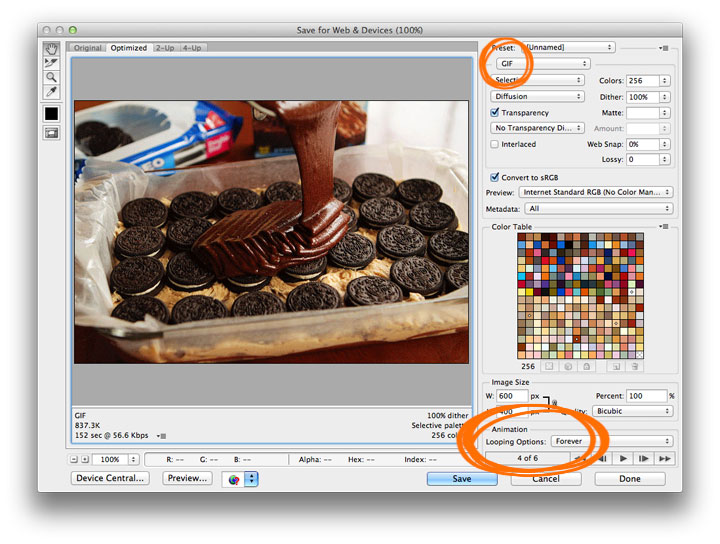
Click Play again to make sure you love it, and when you’re happy, go to File > Save for Web & Devices.
Save as a GIF and make sure down at the bottom under Looping Options, you choose Forever if you want it to keep playing over and over.
THAT’S IT!!! Seriously so simple and fun right?? :)
Have fun making animations!! Can’t wait to see what you come up with!! :)
Maybe I should do a Miley or Howie catching a frisbee animation next… :)
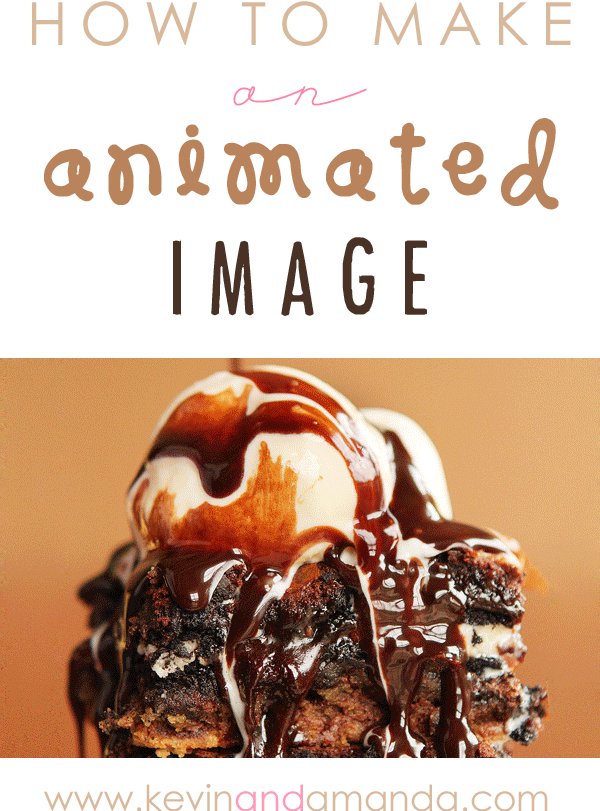
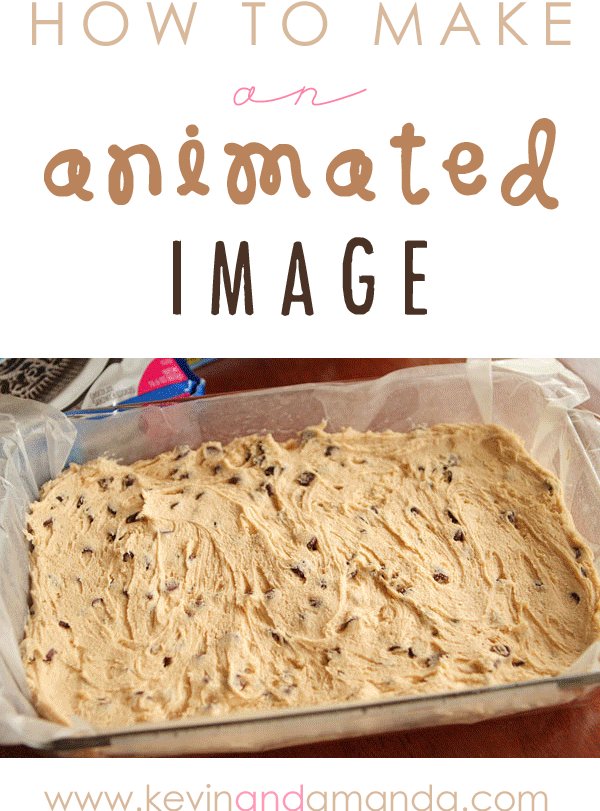
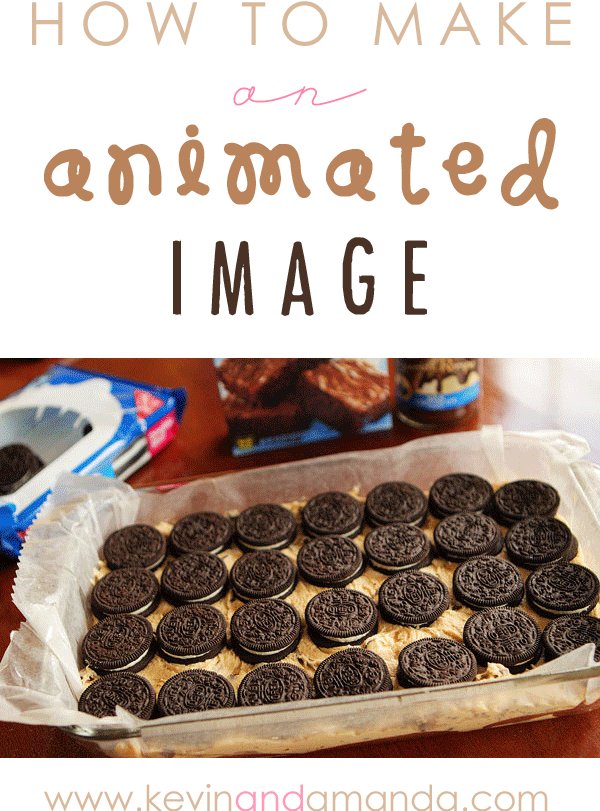
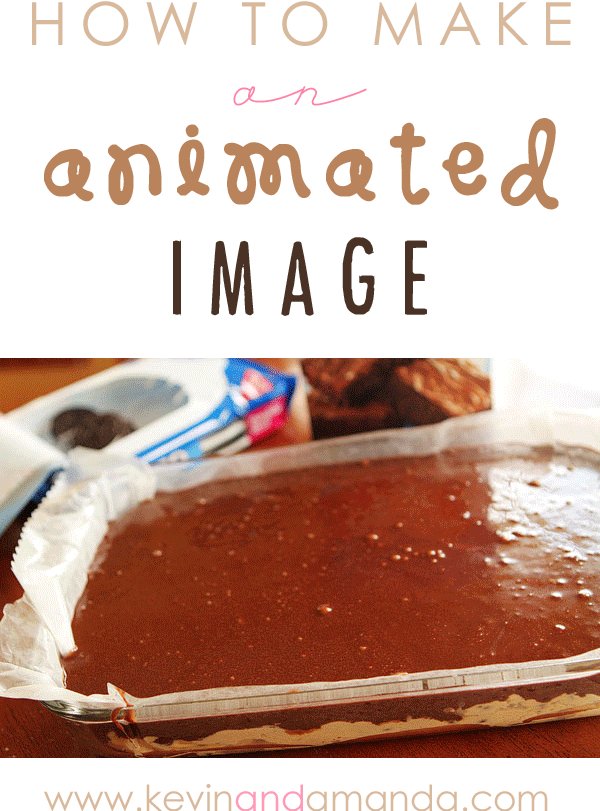
P.S. Want the recipe?
It’s the Kevin and Amanda Ultimate Brownie!
















This was so helpful! Recommended to me by Karyn @ Pint Sized Baker. Thanks!
Hi Amanda – I’m in the process of making my first .gif and I think I have it made and saved, but it won’t “play” when I view it. All I see is the first photo. I saw it in motion in the Preview of Saving it, but now what? I uploaded it to WP and again can’t see it “play” in edit or preview. Will it play when I hit publish? Kinda nervous here… Thanks :)
Thank you! Thank you! Thank you! I’ve always wondered how to do this and the steps were super easy to follow! This is a funner way to display my before and after photo’s :)
It will go live Monday. I’ll send you a link!
YAY AMANDA! Thanks to you, I just made my first animated gif and it’s a beauty! :)
Where is it, where is it, where is it!! I wanna see!! :) Be sure to send me a link when it’s up!! I’ll be stalking your site! Yay!! :) xoxo
Very cool Amanda! I love this post!! I hope I have a chance to try this soon thanks so much for the tutorial!
i just did my very first animated gif hahaha. thanks
Just did this, it’s so easy! I did it before with a different tutorial and it wasn’t so easy. Thankyou!
Yay Angie!! I can’t wait to see! :)
Thank You Amanda! Your blog is wonderful. I’ve followed along for several years now and still love it :) I was able to get the animated image to work too!! Thanks agin.
http://diaryofaschoolnurse.blogspot.com/2013/02/just-for-fun-printable-note-cards-for.html
So fun!! Thanks for sharing!! :)
HI Amanda
Thanks I got it to work!! Just wonder also if you knew a way that it can be viewed on facebook? I tried and it would only show as a picture. I was hoping to post it for my nieces 16th birthday. Thanks for your help. I love your site you have great ideas here.
I wanted to try to make an animated image for my niece’s 16th birthday. I am using photoshop cs5. I was wondering do my files need to be psd saved as jpgs? I am new to photoshop and learning as I go. All my photos are taken in raw and I change them over to psds.
Thanks so much
Kim
Hi Kim! The images I use for my animations are JPGs. Hope this helps!
Thank you soooo much for sharing this! A few weeks back I tried to find out how to do this and my brain just couldn’t muster the energy to decipher all the other posts I found. This is perfect!
Yay! Can’t wait to see what you come up with Amy! :)
Wow.. Love it! I can’t wait to try it out! Thanks for the tutorial! Btw the brownies look AMAZING!!
Oh my freakin’ heaven! I could care less about the animation once I saw the oreo brownie creation you were making. I am so happy you have the recipe on your blog or else I might have had to jump through the computer screen!! lol The animation part is cool too. Thanks :)
I did it Amanda !
http://karen-somewhereovertherainbow.blogspot.co.uk/2013/02/animated-gifs-north-herts-portrait.html
Those are awesome Karen!! Thanks for sharing!! :)
I can’t wait to try this! Thanks for posting. Can I use this animated in a Facebook post?
Nice tip, Amanda, but unfortunately it doesn’t want to work right in CS6. I can load them into a stack but it all goes south from there. When I open Timeline, it menu on the top right looks WAY different than yours. In the center of it, there is a small box that says “Create Frame Animation” which seems to work the way it should somewhat – the way the photo’s load look different and there are no menu items like you show on yours.
Hopefully, someone out there that is using CS6 will tell me what I need to do to make this work. Sure looks easy the way you do it in CS5.
I finally did it, Amanda!! After reading it again, and then looking at the tip above from another Amanda, I got it figured out. Thanks so much for your site.
http://moosetique.com/sweet-sour-pork/
Looks great! So glad you figured it out!! :)
Thanks, Amanda. Choosing “make frames from layers” works. You are great.
Thanks for the tip! I just started using Elements last year for the school yearbook and website design that I do. I appreciate all your posts. And that dessert looks amazing too!
Great post, I had to bookmark it! I definitely need to try it! I just love learning new things! I was referred from Pride in Photos! So glad I stopped by!
amanda amanda…thank you so much for this post! i love little FYI posts about photoshop… there is so much the program can do and i try to learn as much as i can, but sometimes it is so overwhelming! i really enjoyed a tutorial coming to my inbox as opposed to going out on the web and becoming overwhelmed with EVERYTHING i have YET to learn! geesh! GREAT POST and thank you thank you…LOTS!! (hope your enjoying your ski trip! what a great gift for your dad! oh…and the food, as usual, looks incredible!) :-) happy friday!
This is a fabulous tutorial. Thank you for sharing it!
awesome! thank you so much! Do you know why it appears grainy when I do it? Is it something with the “save as” settings or is it the nature of a gif? thank you!
Yes, it’s just because it’s a gif, a gif is not as high of quality as a JPG :)
Wow! I’m still relatively new to PS, used to make animated pics years ago with PSP and Animation Shop, so this is a revelation for me! Thank you for a great tutorial!
And, I have to ask, what is the font you’ve used in the word “an” it’s such a pretty font!
Have pinned this too :D
Happy Valentine’s Day! xoxo
Hi Michelle! That is CK Cursive :)
I am using CS5 but I am not getting what you have. When I click on anim,ation from Window I did not get the timeline. I just have one thumbnail. I don’t have the convert to animation when I click on the menu onthe top right corner either. Is it my CS5 or did I miss something? Please help.
I’m having the exact same issue as Cecilia! I’m using CS3
If you’re only getting one thumbnail, go over the the top right and click the drop down menu. Choose “make frames from layers.” Depending on how you loaded your photos, you may have to also choose “reverse frames” to get it to load the right order. I don’t know why, but the way my brain works in designing animated gifs (I do custom animated banners and blinkies) I always have to reverse my frames. :) Hope this helps!
Thank you so much for this tip Amanda! Your blog is major eye candy, love all your scrapbooking designs! :)
Wow….I’m so glad to see this….thank you very much, Amanda!
THANK YOU so much for sorting out the Elements info. I will have a play, you never let us down.
Oh my gosh, thank you SO MUCH for this tutorial! I’ve seen these all over the place and have been wanting to make my own. Glad to hear it’s so easy to do! I’m pinning this!
Brilliant!
THANKS for sharing this to all of us!
I have photoshop elements 10 – and I got it to work
different path then photoshop
What kind of Photoshop do you have?
She have simple “adobe photoshop which everyone use”, Its photoshop for apple device I think.
please help us photoshop elements users- thanks!
WOW VERY HELPFUL :) THANKS
I just went to have a play, and sadly you can’t seem to do this in Elements. Any ideas if it is possible.
Yes, you can make an animation in Elements :)
Hope this helps! :)