Hey! So if you’re a fan of kevinandamanda.com, or you’ve found any of the recent blog makeover tutorials helpful, or you really like the free fonts and recipes or whatever else it is I post about around here… :D And if you wanna spread the word or you’re wondering how you can show me the love in return… ;)
I have some blog buttons for you! :) Just use the Grab Me code below to show these off on your blog. :D




How To Add These Blog Buttons To Your Website
Need more specifics?
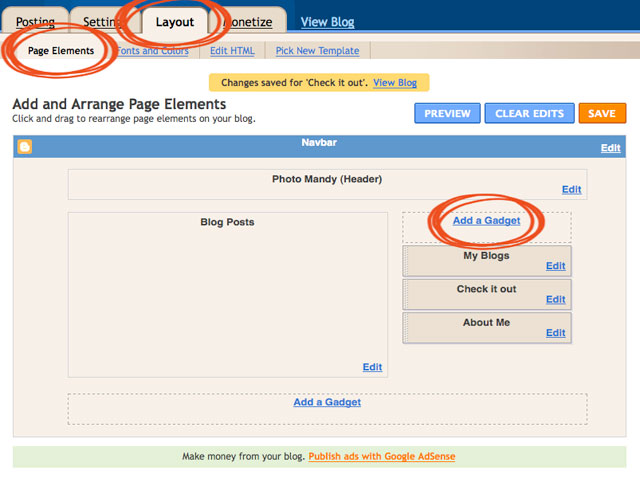
Well, if you have a Blogger/Blogspot blog, just go to your Dashboard, then Layout, then Page Elements and click on Add a Gadget.
Click on HTML/JavaScript.
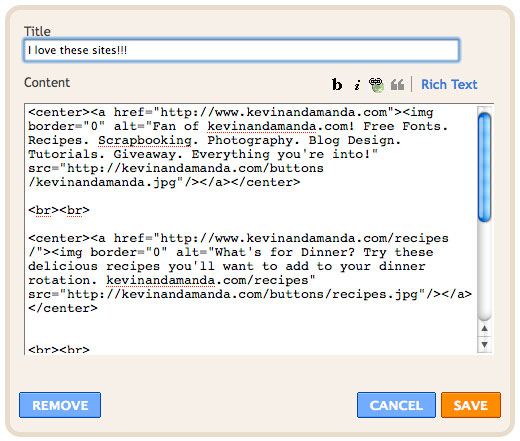
The Configure HTML/JavaScript screen will pop up. In the title, you can name it anything you want (like “I love these sites!” or “My Favorite Blogs”) or you can just leave it blank if you want. :) In the Content box, copy and paste the code from the blue boxes under the buttons above.
If you’d like to display more than one button, just put this between each code:
<br> means Break, or Line Break and it’ll add a line between each button. If you want more space, just add more breaks! :) (I added 2)
When you’re done, don’t forget to Save! :)
Thanks so much for all your support! :)






Hey this is kinda of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have to manually
code with HTML. I’m starting a blog soon but have no coding experience so I wanted to get advice from someone with experience. Any help would be enormously appreciated!
I know this if off topic but I’m looking into starting my own weblog and was curious what all is required to get set up? I’m assuming having a blog like yours would cost a pretty penny?
I’m not very internet savvy so I’m not 100% positive. Any recommendations or advice would be greatly appreciated. Thanks
Hi I fell in love with your fonts, u guys are the best! I want to use them for my designs at Redbubble.com, but I can’t paste the BUTTON (I’ve tried) , is it ok if I copy the link to your website?
Hey ,
You can make animated blog buttons if you want ! I used http://gickr.com/ , by uploading several buttons all together by the same size :D
You can check out my blog buttons on my blog if you want and see.
Anyways its nice to have your website its been a really big source improving to my blog! Keep it up
:D
Thank you for the tips! I have spent several days trying to figure out how to post buttons/links to my blog and your instructions were, by far, the best!!
I’m Italian. I take your font and put your banner on my blog!
Thanks a lot!
Anna
Thank you again for yet ANOTHER AMAZING tutorial! You continue to be my first stop when I want to do something cool on the blog… I featured this post in my roundup of blog button tutorials here: http://www.thecraftyscientist.com/2011/06/roundup-blogging-resources-blog-buttons.html. I’d love for you to check it out! : )
Hello, thanks so much for your free fonts, I love them. I post one of your blog buttons at my blog.
i grab ur button .. nice to see this blog
:)
Thanks for the font!
Thank you guys, very usefull all your stuff
I cannot upload the files because I cannot find the file manager. How do I upload the files?
Hi Amanda! I LOVE your page. I just wanted to let everyone know if they add: target=”_blank” after the link (a href=”http://www.kevinandamanda.com/”) and before the closing tag then it will open the link in a new window – so your visitors don’t leave your site. I had a friend complain! Thanks for your work.
Thanks! I am using Pea Sandra Dee on my blog header and Etsy Header so iv added your button to my blogs side bar =]
Hi! may i know where i can find buttons for ‘older posts’? (:
I’m loving the fonts..and have been using them!
Curious. Webs.com has totally changed things around, and I can’t for the life of me figure out how to add the files. Anybody figure it out? Care to enlighten me?
Love the site. Thanks for all the helpful tips on this. Looking forward to more!
Loved your tutorial on making backgrounds ,Thanks.Have you got any on the measurements for a full web page background .im using ps cs3 extended and im trying to find as much help as i can on making scrapbooking embelishment,papers etc.
Hi!!! Love all of your fonts. I’ll be submitting my handwriting soon to make my own font. I grabbed one of your buttons and put it on my blogs. Thank you so much for sharing all of your wonderful talents with all of us. I very much appreciate it.
Thank you so much for your tutorial on how to add cute fonts to my post titles! It was very easy to follow. I love my new font!!! I was wondering if there was a way to change my blog title to the same font too? (Oh, and I am going to try out your chocolate cake soon! I can’t wait- I have been searching for the best chocolate cake for a couple of years!)
Love your blog. Snagged one of your buttons. Love the fonts! I just tried to figure out how to do a button last night. You can snag mine at http://www.weloveiowa.blogpost.com. Your tutorial is better than those I found. Thanks.
i love this site. specially the free fonts. thank you so much
I just want to say thank you for all the help you put out there for us new bloggers. I was able to download your button as per your directions. I am still working on changing my background, not having much luck but you are very good with your directions and I will eventually figure it out. Thanks, Alaina
This is a great blog!!!
I love your site!! It was so awesome and helpful! I added one of your buttons and changed the font of my blog!! Thanks so much for all of this work you put in!!! Check out my blog when you get a chance!!
I want to let people add my button to their site. How did you do this?
Thanks & I added your button to my site as well.
I know this is an old post, but I just found your blog. I recently started blogging myself and I have been blessed by all the information in your blog. I am still working on figuring out backgrounds, headers and etc… I did start! :o) I am proud of myself for doing that. Thank you for all of the help. hugs
i love your fonts! i added one of them, plus a button, to my blog. please check it out!
I love everything about your blog! Your blog has had a great (design) influence on my blog. Thank you for all of the wonderful ideas & effort you put into this so that we may have super cute blogs!!!!!
Love your site and the freebies! Thank you so much! I’ve added the font button to my blog (which is a new endeavor) and tried (unsuccessfully) to add the background. As soon as it is presentable, I’ll go public with it; however, it is no where near that point! LOL
Also, love Howie and Miley! My children are fourth generation BT owners and we got a 6 wk puppy for Christmas that we’ve named Coco!
Blessings,
Trish
Amanda, thanks so much for the fall collection. It is just wonderful! How generous of you… Sue
i’m just learning my way around blogging & digital scrapbooking and came across your site. i absolutely LOVE it and am so very looking forward to use your fonts and emailing you mine ;)
will keep you posted on when my blog is up – it will definitely hv your button there! kudos to you!
FYI….I love all the handwriting fonts. I wish my handwriting was cute enough to warrant its own font!
Blinkie #4
Blinkie #3
Blinkie #2
I love your site!! I tell all my friends about it and the new stuff I’m learning about blogs! My blog is a work in progress, but with your help I am getting a little better. At least its no longer the boring standard Blogger template! :) I put all four blinkies on my site! Horray!
I just added a font to my blog as well as your button! I found your site thanks to the Budget Savvy Bride and I’m already obsessed!
GIRL! I just posted a button on my site. i LOVE your blog. It has saved me. PS- I will be sending quite a few people over to your “font-changing” tutorial post (the previous post, i think??)
THANK YOU again :)
I can’t figure out why the button is offcenter – can you help?
Yay! I added one of your buttons! Now I have your font, your buttons and some ads. Oh, and my test post. Look at me go, lol. :)
I added your free handwriting fonts button to my test blog, but your url is cropped, can I add code to make it smaller?
http://lpalta.blogspot.com/
I posted the Free Scrapbook Fonts Button on my blog. :)
I like your design sense and your creativity
Hey, Great Opportunity for us, scrapbloggers!!! hehehe Loved it!!!
Oh, I also POSTED a Button on my blog! Go check it out!
I’m about a month late for your contest, but I posted some buttons nonetheless. Just changed the fonts of my blog this weekend… thanks for all your info! It’s so helpful and creative. Love it!
Oh here is my blog website so I can enter the contest!
http://dogmomdiva.blogspot.com/
Hi Amanda, I love your pages! I am a beginner scrapper, very overwhelmed with it, how do you star to scrap almost 30 years of your kids lives???? Anyway so glad I found your blog..
WOW… all these blog tuts rock! I can’t wait to change mine up. And SuzyQ has great stuff also. What a great giveaway!!
Thanks!
YES, disabled the plugin and it works fine now! (nice choice of font by the way! LOL) Too bad Mum probably won’t let me keep it disabled… bah, I’ll just restart the browser every time, I can handle it! ;)
awesome! Love your site, now I will definitely show your site some love! (as soon as I get to my computer, I’m on my phone browsing now – that’s how much I love it!)
I added your button to my blog. Love all of your helpful tutorials!
……and finally button #4. Thanks!
……button #3
……button #2
And this is for button #1
I am so glad to finally have buttons for you guys. Since I use your stuff, I was wanting a way to give credit where it is due. Thanks for sharing!
Wow – thanks for this GREAT info! I installed a fun font for my date/title and I LOVE IT!! I tried to add your buttons to my site but they are too big for both side columns. Can you tell me how to make them smaller so I can add them? Thanks!!!
I added a another button to my page!
I added you to my favorite site part of my blog spot page.
Hey Amanda!
I just wanted to tell you how much I adore your digital scrapbook kit! I find myself using it over and over :)
Used it on a digi layout today.
Just letting you know that if you’d feel like making some more I would love to download em. Just putting it out there ;)
Have a super weekend!
I seriously wish you’d change up your blog every now and then, I mean geez girl. Ridiculous LOL!!!! ;)
Cuuuuute buttons!
Pick me!
Final post! For the scrapbooking fonts button! Yeah! (by the way I would love to have a tutorial on how to make those buttons!) Thanks!
Post #4 for the handwriting font! Yay for free fonts!!!!!! :D
Post #3 I posted the recipie button on my blog ’cause I really like all your recipies I’ve tried so far…’specially the chocolate cake – it was a hit!
Post #2 for posting your first button on my blog!
I love your site! The buttons are soo cute! I would love to win this prize!
Just added the button to my blog! Love the fonts!!! I added the free handwriting fonts button. :)
This is me leaving a comment! I REALLY want to win those adorable scrap packs!!! I L<3ve your site!
I tried to put one up but my sidebars are too skinny! Any idea how to widen them so I can make it fit?
Otherwise, I’d love to win!
Lindsay
I added the recipe button to our marriage and family blog. It looks awesome!
love the buttons! Thanks!
I just love your site!! I really enjoy the recipes & of course the FONTS!! :) Thanks for all you do@@
I added the handwriting button… yipee!
http://coleenhagensonphotographics.blogspot.com/
another fab give-a-way? you rock, girlie!!
I have fallen in love with these fonts.. I so wish my hand writing was as pretty as these! I just found your site and have added u to my daily favorites!!!
Thanks for the all the fonts and the tutorials! Keep up the cute work!
I love your blog… thansk for the buttons… I’ve added THREE of them. you can go see on whatsupwithcathy.blogspot.com
Also thanks for the link to SuzieQ… adding her to my reading list too.
Thanks again for all your time and hard work to make the rest of us get a little more talented at what we love to do!!
And last not but least I added the scrapbooking fonts button!
I added the handwriting font button!
I added the Kevin and Amanda button!
I just love your website, however, I have not a clue about a blog! I have downloaded all of your fonts though! Keep the great info coming.
I have your button “Kevin and Amanda” on my blog! Go check it out!!! http://www.nippoldtfamily.blogspot.com
I have your button “whats for dinner?” on my blog! Go check it out!!! http://www.nippoldtfamily.blogspot.com
Here is my first comment for the drawing!! You have been such a delight to work with! You are a very helpful person!
Count me in! Thanks!
I also added the Freehandwriting Fonts Button onto my blog! :-)
http://www.chasethepuggle.blogspot.com
Ooooh a new contest…how fun! I definitely want to be entered!
I added the fonts button. Thanks! I added the button to my personal blog but if you have a few minutes, my sweets blog is YUMMY to look at!! http://www.figandrubysweets.blogspot.com
I have 2 buttons on my page now :)
and finally the fourth button :)
Here is for the 3rd button
Here is for the 1st button
Here is for the 2nd button
OoOo How exciting! I need something do doodle with while on bedrest. Awesome give away Amanda!
I’m so excited about the buttons! They are so cute!!
I too posted one of your fabulous blog buttons on my blog!
oooh! i’d love this :)
Omg!!!! This site gets better and better everyday. Thanks for all your ideas.
And now, this is for the first button! Woohoo!
This is great! I just love your site – you are so kind to make everything free! xoxo
Okay, I’m in LOVE with your scrapbook room!! That’s what I want my scrapbook room to look like when it grows up! :)
I’m posting your blog website on a mommy website that I belong to, to show all my scrapbook/cooking friends on there – you should come check us out, we’d love to have you! http://www.chatterscene.com
I added the first button to my blog! Thanks!
Okay…I am back! :) I posted your first button on my blog, I have been waiting for you to get one!! :) My blog is :
http://www.Luke-IAmYourMother.blogspot.com
Thanks for helping me decorate my new blog with the Kevin and Amanda Button. I already had you down as one of the blogs I follow, but this is such a better way to show it. THANKS!!!
Thanks for sharing your Recipe button! As a mom of 4 I am ALWAYS looking for new ideas for dinner. I just added it to my blog.
Just posted your Free Scrapbooking Fonts Button. Thanks for sharing…
I just added your font button- I’m anxious to try using your fonts on my blog!
I just posted the Free Handwriting Fonts on my blog. I will be back in a few with updates on your other ones. :) Thanks for sharing!!!
Love your site! Thanks for the chance to win! :)
Thanks for sharing your blog buttons! Love them…I just started a blog and am very slow on developing it. I love reading yours and will put your blog buttons on my site.
I just recently started a blog of my own to keep my family and friends updated with pics of our son, so I’m new to the blogging world! I put your recipe button on my blog – thanks!
I just discovered your blog, those recipes look yummy!! I hope to try some of them out soon – thanks for sharing!
I was hoping you’d get a button soon! I love it and it’s on my blog now. Wooopie!!!
Finally…last entry!
Thanks again for the buttons! I love that everyone I know will be able to find your site too! :)
Entry for link #4
I’ve enjoyed your tutorials, so not a problem putting your buttons on my budding blog.
I posted the kevinandamanda.com button to my blog!
I posted the free fonts button to my blog!
Jessica L
Last but not least my 5th chance….thanks again!
Wow, my 4th chance at winning….. :}
Here’s for my 3rd chance at winning…
I added all blinkies to my blog….:)
I love that you have blinkies now!!! Thanks for the chance to win but most importantly thanks for all of the great free fonts, recipes, cute layouts, and pics of your fur babies! My daughter and I love to see what pics you will post next…
I love your blog and all of your great tutorials and recipes – not to mention the fonts. I also happen to like give-a-ways!
Thanks
I love your blog…I’ll have to work on getting a button added to my blog…thanks for the chance to win such a great prize!
I added a different one to my family blog ajjensen.blogspot.com
I grabbed your button for my blog! audraslittlescraps.blogspot.com
Great buttons and a great give-oh-way! Thanks Amanda your the best!
I put up the button!! Thank you.
buttons buttons buttons.
I forgot about the 5th one. Oops. Hopefully this is my lucky entry. Thanks again Amanda.
Yeah another giveaway!!
Hi Amanda – love the ‘buttons’ and yes I added one to my site. Check it out – http://omaloriann.blogspot.com – I love giveaways! Always!
I love that you give us chances for extra entries! Here’s my entry for your main site button: http://www.cropgirl.blogspot.com/
Last one! This one’s for the free fonts button: http://www.cropgirl.blogspot.com/
Yay! Another entry… this one’s for the handwriting fonts button: http://www.cropgirl.blogspot.com/
YEAH!!! I love giveaways and would love love love to win! Thanks for all the awesomeness!
I love that you give us chances for extra entries! Here’s my comment for posting your site button: http://www.cropgirl.blogspot.com/
Yay! I love your giveaways!
You have inspired me to create a blog!! I just love your site. Thanks for all you do.
I now have your button…woohoo, now everyone will see you when they visit. I love your blog.
http://groovygirlthoughts.blogspot.com/
I love SuzyQ, I’d love a GC! I just used Pea Allison in this newest kit I’m working on, so I’ll be sending it your (and her) way very soon. And that blog button is on its way to my blog, cuz you know I love your site!
I would love to win a GC! Thanks again! I was also wondering what font was used to make the “free handwriting font” button?? I love the one that you used to make the “handwriting” part of it. I have downloaded all of your fonts but I can not seem to pick that one out. . . . Thanks again for a great blog and ALL of the fun stuff you put on here! :)
Thanks for the tutorial! You are a plethora of information!
And I put your recipes button on my cooking blog!
Thanks for all the chances to win!
And the original kevinandamanda button!
And the scrapbook fonts button!
I put the handwriting fonts button on my blog!
I wanna win!
This is great! I was using an image from your blog with a link attached to it for people to check out your website. And I’d love to win the giveaway; my blog needs a serious makeover!
LOVE Suzy’s pages link…..thank’s:) And I will definately use your blog button’s once I get mine up and running:) Thanks!
And, last but not least, this is for link #4.
This is for link #3.
This is for link #2.
Thank you so much Amanda for your blog buttons. As soon as I received your email, I put them right onto my new blog, that was a no brainer! ;-)
Just wanted to let you know how much I absolutely love your tutorials! I feel like you’re sitting beside me, pointing at the screen going “there, and there”. You’re a genius and I love it!
This blog makes me happy!
Those blog buttons are too cute! But I don’t have a blog … not yet anyway. You sure are making me reconsider with all your great tutorials though! If you would make blinkies, I would wear those in the forums though! : )
Hi Amanda! I think you rock! You are such a lovely, down to earth person. I haven’t seen a more up to date, happening blog in all my years of internet use. Your blog is sooo inviting, colourful and lots of fun. I find myself looking at your blog every day for just a few minutes as my daily fix. My treat. I’ve downloaded some cool fonts. Thanks for that… but what is more – as a South African you have restored my faith in Americans. I know it sounds hectic but i normally see Americans as arrogant beings and you are the sweetest, giving one I came across.
All seriousness aside… thanks for an awesome blog. You are very talented! Keep up the creative work.
God bless.
I used the first button…cuz I love everything about your site. Did you find a tutorial on how to create a button or did you figure it out on your own?
http://groovygirlthoughts.blogspot.com/
Love those SuzyQScraps, so colorful which is what I like, lot of color. thanks for the opportunity to win it.
Yay! I love the kits! I hope I get picked. :]]
And here is my 5th chance, thanks so much! You guys rock and love all the helpful tips and tutorials you do!
This one is for link #4. thanks for the chances to win! hugs from Conroe, TX!
This one is for link #3
This one is for link #2
Love your site, check mine out for all your links!
And finally the third link!
natali-scrappinit.blogspot.com
btw, love the buttons too, now all my friends can find you!
Here is the first link to the basic button:
eldernathannaegle.blogspot.com
Thanks!
Enter me in the SuzyQ contest! Darling stuff, can’t wait to see her blog!
Okay…this time it really IS my turn to win…right???
I would love to win!!!
i love ur site…im so excited, my blog looks great thanks for all the great tutorials!!!
I want in too! Love your site as well :)
Super cute! once I get my blog up and running I’ll totally put your button on there!
Okay, I think I’m caught up now! I saw the link to FB and put three of your buttons on my profile! You can find me there: Katy Duncan Smith Thanks Amanda!!!
I have wanted to put a button for your blog on mine since day one! Thanks for creating some very, very cute buttons!! Can’t wait to put them up on my blog. And the suzieq giveaway – her stuff is wonderful!
I’d love to post your cute buttons, but I don’t have my own Blog; are you on Facebook?
Yippee! I’m new to this blog, and I already love it; thanks!
love the buttons! thanks
OHHH my I’d love to win this giveaway… I didn’t know her designs but after you shoed I went there and loved what I saw!!! :) Thanks!!!
thanks for the blog buttons, I was wondering if you had a blinkie ..to add to my blog.. and now I have this!! :) I love your fonts!!
Please, please enter me in the SuzyQ Scraps drawing!!! Thanks for the opportunity. I just love your site.