This quick and easy tutorial will show you How to Use a Custom Font in Your Blog Posts! Check it out if you want to customize the text on your blog!
How To Use a Custom Font for All Your Blog Posts
Okok. So you want to change your *entire* posts to a funky font. Well, it can be done… Sort of.. I can’t figure out an easy way to change the font of your existing posts, but it can be done for any new posts you write.
click here to see a live demo of what this tutorial does
First- the boring stuff. Disclaimers. Warnings. Etc.
- This tutorial is a continuation of my How To Use a Cute Font for Your Blogger Post Titles, so you’ll have to do all the stuff in that tutorial before this one will work. :)
- I don’t really recommend writing every single post, all the time, the entire thing, in a custom font.
- sIFR is best used for changing titles and headers, not entire blocks of text.
- It will make your page load slower.
- It will make your page be all jumpy and crazy-looking as it’s loading.
- It won’t look perfect– you can only use one font color/size for everything you write and there may be some extra spacing/padding at the bottom, but there’s no way that I know of to get rid of it (see what I mean about the padding on the demo).
- I kinda like plain, easy to read fonts for the main content of a blog anyway.
- If you created an account with Geocities, be sure and read this!
So! If that doesn’t bother you and you’re totally ok with all of that and you still really want to change the font of your entire blog posts… Then this tutorial is for you. :)
Using Multiple Fonts
First, if you want to use a second font, different from your post titles for your main blog posts… Go to your blogger-sifr.js file and find the lines that look something like this:
var kevinandamanda = {
src: 'http://username.webs.com/fontname.swf'
};
sIFR.activate(kevinandamanda);
Copy and paste a duplicate of that right underneath it.
1. Convert and upload a new SWF font file, then replace the URL for the current SWF file with the URL to the new font.
2. Change the two instances of kevinandamanda to blogpostfont.
So when you’re done, it may look something like this:
var kevinandamanda = {
src: 'http://username.webs.com/fontname.swf'
};
sIFR.activate(kevinandamanda);
var blogpostfont = {
src: 'http://username.webs.com/anotherfont.swf'
};
sIFR.activate(blogpostfont);
Next, paste this down at the bottom of your blogger-sifr.js file:
sIFR.replace(blogpostfont, {
selector: '#main-wrapper h3',
fitExactly: true,
tuneHeight: -5,
css: ['.sIFR-root { color: #000000; font-size: 24px; font-weight: normal; }'
,'a { text-decoration: none; }'
,'a:link { color: #000000; }'
,'a:hover { color: #000000; }'
],
wmode: 'transparent',
ratios: [6, 1.93, 10, 1.92, 13, 1.86, 17, 1.82, 21, 1.8, 29, 1.79, 32, 1.78, 33, 1.77, 36, 1.78, 43, 1.77, 44, 1.76, 47, 1.77, 70, 1.76, 71, 1.75, 74, 1.76, 75, 1.75, 76, 1.76, 1.75]
});
Now if you didn’t use a second font and just want to use the same font you’re using for your blog post titles, then you’ll need to change blogpostfont back to kevinandamanda.
You can still play around with the font size and color.
Save the blogger-sifr.js file when you’re done customizing.
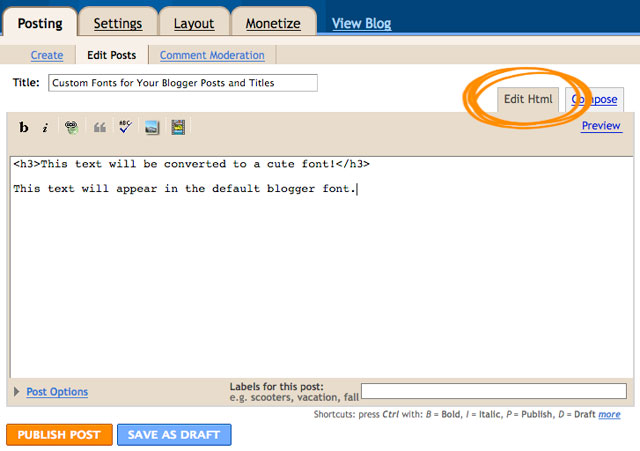
Next, to get this to show up on your blog: Write a new post and switch over to the Edit Html tab.
Wrap any text that you want to appear in your custom font with <h3> tags, so it might look something like this:
This text will be converted to a cute font!
This text will appear in the default blogger font.
That’s it! :)
click here to see a live demo
I will try and answer questions in the comments. (Please leave a link to your blog, or send me an invite if it’s private.)
If you got this to work on your blog, please post a link to your blog here so others can see an example! :)
If you found this tutorial helpful, I’d love it if you put one of my blog buttons on your blog! :)




Мне понравилоÑÑŒ.
thanks for this. it really help me alot.
but if you guys looking for a free blogger template here is a good list for all of you.
http://bloggerseowidgets.blogspot.co.uk/2014/08/my-top-10-best-free-blogger-templates.html
Pardon me for commenting on a old post, but I have neglected my blog for quite some time now and was hoping to change my custom fonts… this was the tutorial I have always used with Webs.com and now I can’t seem to figure out how to make this work. They deleted my previous account, and with the new account I can’t seem to figure out how to make it a host. I have tried the Dropbox method, but I don’t have a public folder, and Dropbox said that new accounts don’t come with public folders anymore… any advice you can offer? Thanks!
Hi all . I openned a hide defination adult blog . It is have awesome adult HD adult porn movies and free . Visit my page
http://epidemz.org
Hi Amanda,
Thanks for your previous tutorial on changing Post Titles. I can say that i’ve succeeded in the Ist tutorial!…..I desperately need to make this font work on blog posts!…..I followed your second tutorial, but i guess something went wrong!….I can’t spot the fault, eventhough i tried re-doing it again and again!….can you please rectify this for me!…
I am also having the same issue with the tags making my post bold only…anybody able to crack this issue? I was able to get the headers to change perfectly fine, so this is confusing me a bit.
I was wondering if I paid you if you could fix mine for me… I am pretty sure I messed it up.
Webs.com has not shut down. I just opened a new account today. I still can’t get this to work, though :/
The ‘bold’ font thing is happening to me as well.
Sadly, webs has shut down :(
Do you have any recommendations of hosting website that would suit this tutorial?
Thanks for your tuts! I followed your directions andit works like a charm. I just want to change the color of the font as the turquoise blue doesn’t show up on all backgrounds. I have an acct at Webs,com and am registered there, but they have no files that can be accessed. Should I start all over?
Krystyn is right….this is no longer working. :( Sad!!
I did everything it said and it just made it bold. i did the title one and it worked perfect. what am i doing wrong?
hi Amanda,
thanks for ur super easy tutorial.
I finally am getting to where i would want my blog to look like…..
waiting for more posts from u…
Has anyone figured out why the Custom Fonts have stopped working?
Hi Amanda-
Curious if you have heard/seen anything from webs.com. Many sites (yours here including) are no longer reflecting the changed font to the sidebars and post titles, etc. Curious if you know anything.
Amanda-
I just wanted to say THANK YOU for all of your tutorials, insight, and helpful hints! You have encouraged me to start my own blog and without your site I would have never been able to complete that task! You have also intrigued me to learn more about photography and hopefully I can share with you soon some of my photos! So check out my blog! http://fpfwithchristine.blogspot.com/
Thanks!
♥ Christine
Hi Amanda!
Changing the Post Titles worked great but how do I do another font for the sidebar? I see that this is for the entire post body as a second font but I want the sidebar font to be different I’ll keep trying but any help is much appreciated! :o)
-Kris
krisleighsen@yahoo.com
Dear Amanda,
It’s not Working, can You send A Pic’ or Video about this Tutorial?
Its so Hard to Me. Not Working. Thanks
Hello! I had a great time with your post titles and sidebar titles tutorial, but I cannot seem to get this one right. I am sure I’ve entered everything correctly, but when I add the tags into a post, all I get is bold print. In your previous tutorial, you specified that the new blogger template designer required a different blogger-srif.js file, so I’m wondering if that is why I’m having difficulty. Any ideas?
my wepside is blogger wepside ubloade to fonts for my wepside (sarukesi)
amanda! for some reason I can not get this to work. I have honestly tried it a million times. I had it working a while ago but ever since I changed fonts I cant get it to work. My titles show up but as soon as i try and change the text of my posts, not only does is not work but it also makes the titles and side bars go back to their original fonts. can you please help me. I have been trying for weeks. thank you!!!
I am not very great with Blog posting. I am just wondering if you can give me some pointers on posting. I have only been posting with blogger and I know there are much easier ways to do it. I tried to post using Microsoft Word but I can’t load photos, can you give me an easier way to do it? Thanks!
Hi Amanda! I hope you (or anyone else) can reply to this! I think I did everything right….but instead of the font I chose showing up when I post, my old font shows up in *bold* letters. Where did I go wrong???
^^ I’m having the same problem… SOMEONE PLEASE EMAIL ME & HELP??
I am having the exact same issue. Some help would be greatly appreciated! :)
Webs.com has changed drastically, and now if you want to have an html website they make the address ‘username.hostwebs.com’, and for some reason every time I try to click on one of the files it tells me there’s an error. This tutorial doesn’t work for the hostwebs thing… do you have any idea what’s wrong or how to fix it?
Just wanted to let you know you are AWESOME!!! ;) BIG thanks for your help… check it out @ thecorafamily.blogspot.com!
Amanda,
I really like the font you use in the signature line of your posts- is that one of your free fonts?
hey Kevin&Amanda … any idea how to change the font on a new blog template… the html is not labelled ‘main-wrapper’
Hi Amanda! I hope you (or anyone else) can reply to this! I think I did everything right….but instead of the font I chose showing up when I post, my old font shows up in *bold* letters. Where did I go wrong???
http://mylifeauthorgod.blogspot.com/
Thanks!
Love,
Danielle
Ok, I have changed, redone, re-uploaded and redone again and I still cannot get the new font to work. Arghhh…Will keep trying to figure out what I am doing wrong. But thanks for the tutorial, at least there are options once I figure it out! :)
Woo Hoo! Totally worked for me! Love it! Thank you so much for the help! Feel free to check it out.
Hi, Amanda! I love your fonts and tutorials! Thanks so much! I do have a question for you…
So, my font does fine in the title and the body. But, if I want to add photos to it and also have the custom font, the photos don’t show up. There are just blank spaces where the photos should be. Any suggestions??
Thanks!
Heather
Amanda,
I was searching and found your site, which is most useful and easy to follow. I’ve been dying to change the boring font on my blogspot but apparently, I’ve missed something or screwed something up. Please help!
Thanks!
Ally
Hi Amanda, I’m so glad I found your tutorial! It was just what I was looking for.
I’ve been trying to change the sidebar fonts all night though, and i’m not having any luck. Wondering if it has something to do with the new blogger layout features.
Wondering if you can help me out. Here is a link to my blog:
http://www.verycuriouscrafter.blogspot.com/
Thanks!
Any way to get links in the custom font?
My fonts work but my post font is too light. I want to bold it. I tried changing the the text from the file I made from your tutorial from normal to bold. However it became invisible so I changed it back. Is there another word I use or do I need to change the actual blogger file?
Great tutorials!
just found this tutorial for changing fonts. however, blogger has made some changes and now have all this “designing” stuff, so my pages don’t look the same as in your tutorial and thus i am not able to find the edit html section under layout. will there be an updated tutorial for their new changes?
thanks!
kecia
Hi Amanda, I thought I had left a comment but I guess not. I tried your tutorial and it was sooo easy! Thank you so much. I don’t think there were any major issues (there is a little extra padding above and below the text that I cant get rid of, but its not that bad, and my page doesnt load that slow… but not sure if thats because i only look at it from my computer… either way I love it!
http://www.milspousemomma.blogspot.com
Jessica
what a blog!
nice, awesome, superb!
it is really fortunate to found your site.:]
Hi Amanda.
I just wanna say thank you so much for the tutorial. It took me awhile to get it right but with trial and error, I finally did it. Thank you again.
Hiya! I just have one question…. How do you get to your blogger-sifr file???
How do I get the peahart Open Heart (like in the font example) from you??
Thanks,
Brittny
Thank you so much, this turned out wonderfully! I am so excited for such a fun change! :)
I find your site to be so fun and infomative problem is I am such a newbie I can’t get the fonts from you and from urban fonts to be in my blogger template for my blog. Can you help me at all? I tried to follow your turtorial but I am lost.
Hey Amanda! I am just LOVING your fonts…here is my blog. I used both of your tutorials on using the fonts in Blogger, and even though it was my VERY FIRST TIME working with HTML, I totally accomplished it!
Here is my blog. http://little-willa-lamb.blogspot.com
But….I am having ONE issue. I decided the brown text is hard to see in the custom font, and so I wanted to change it back to black. But when I changed the color code for the full post text in my webs account, it didn’t change back to black on my blog. I even did a test (that’s my latest blog post) and it’s still brown…
Is there a specific protocol you have to follow when you want to change the color of the 2nd font? When I wanted to change the color in the Post headings and Sidebar headings I didn’t have this issue. Help please?
i did it :), luv u amanda thx so much
i believe that there is something missing, shouldn’t be a link of our web.com site name in this code?
#main-wrapper h3 {
color: #000000;
font-size: 12px;
text-align: left;
}
…or, sorry…
the code for
“As for the unwanted spacing/padding, it works to do this…”
was supposed to be:
h3 style=”margin-top: -20px; margin-bottom: -70px;”
(within the first bracket) and then ending with /h3 in brackets.
(I had a typo in the last part of the code)
oops it didn’t show up…
Where I wrote:
“…then using blog-post text here , blog-post text here , blog-post text here in the post”
it was supposed to have h4 – /h4, h5 – /h5, h6 – /h6 in brackets around the words.
the code for
“As for the unwanted spacing/padding, it works to do this…”
was supposed to be:
h3 style=”margin-top: -20px; margin-bottom: -70px;”
(within the first bracket) and then ending with /h4 in brackets.
I apologize if this no longer makes sense. I was hoping the code would show up…
About number 6 from your disclaimer:
It is possible to make new font selections by labeling the additional options as “blogpostfont B”, “blogpostfont C”, “blogpostfont D”
…then changing the selector to “#main-wrapper h4”, “#main-wrapper h5”, “#main-wrapper h6”
…then using blog-post text here , blog-post text here , blog-post text here in the post.
As for the unwanted spacing/padding, it works to do this:
blog post text here
(or whatever size px adjustment you need)
Thanks so much for this! I was able to implement my fonts for my titles, only on ones sidebar though I can’t figure out what I named my left sidebar. As well I implemented fonts using the tags, AND I did a signature! But of course I’m getting a blog redesign here soon so I will have something completely different but I loved these. I put your link on my blog too!
I tried using this tutorial, and it worked! It’s my first time ever attempting to edit HTML, and I really appreciate the time and work it took for you to write this tutorial! Thanks so much! You can check out the new font at: posytheporcelainpig.blogspot.com.
Again, THANK YOU!
Hi Amanda,
Thank you SO much for your tutorial! Very easy to follow. I did have a question though. How can I use multiple blogger-sifr.js files for my different blogs? The I don’t want the fonts on my craft blog to be the same on my personal blog. Can I change the name of the blogger-sifr.js file in webs.com?
Hello and thanks for the tutorials. I started off yesterday just changing the headers and date, and it turned out great (using one of your pea fonts :)). But then last night I found your tutorial on how tho do the whole thing and decided to do it. It worked fine last night but now today most of my pictures have disappeared, which has never happened before. Do you have any idea what the problem could be? I ended up taking the stuff off for the entire blog but it didn’t fix it. Could you please help me???
Hi Amanda, I know this may be very simple but i really want to change the font on my blog but cant find the code you posted as step 1. Can someone please narrow it down for me? I am looking in the Edit Template HTML page? Also could you narrow it down a little more as to where i will find it.
Any help on this would be much appreiated.
Thanks
Mike
Hi Amanda! Thank you so much for an easy tutorial! Now I’m able to give my blog some extra character.
Love it! Thank you Amanda! You can see how I put this tutorial to use at:
mybelleboutique.blogspot.com
YAY! This one worked right away. Thank you so much Amanda. I love this site. Keep up the good work, come check out the website.
:)
Amanda,
Thankyou so much for putting this out here for us all to use!
I’m having a problem getting the size to change. I went through and changed all the sizes to 18 (in the html of the webs.com) and it’s still all huge (as you can see on my blog). I’ve refreshed and rebooted and it still stays the same. I guess I have some more playing around to do, huh?!
Thanks again, I’m hooked!!!
I was wanting to use a font that I found on a website. It is actually quite perfect for me, but the letters are spaced just a tiny bit too close together, which makes it difficult to read. In my image editor I can adjust the kern, but when using it like this for the blog posts it is a problem. I haven’t saved any of my changes (I’m not sure if I even want to use it if it can’t be adjusted), so I won’t be able to show you an example, but here is the font itself on the website that offers it: http://www.dafont.com/romance-fatal-serif.font — you can sort of see in the preview (if you click on “tiny”) how the letters run together just a little bit.
I was wondering if perhaps if there was a way to adjust this spacing in the code?
Thanks :)
Great tutorial btw
Thanks a lot. I just stumbled on this and I’ve been a fan of your site for a while. Anyways, thanks, It worked great for me.
Hello Amanda! Thanks so much for the tutorial. I was wondering if you know how to incorporate another font IF the chosen one doesn’t support a certain character so that it wouldn’t show blank spaces.
ie, I have a custom font going and whenever I use Chinese/Japanese characters, they will not display.
Thanks much!!
Hey Amanda! I love the fonts and appreciate the tutorials. Here is a link to my blog: http://bggraf.blogspot.com/
Is there anyway to change all of the font on the side bar? I would like my links on my side bar’s font to match my post’s font.
Thanks again!
very good…I just commented on the other tutorial and asked about doing entire blog posts in a special font. I see here that it will make my page load more slowly, so I think that dictates that I won’t be trying it. I still like my title that’s so pretty…now for the feedback to see if others notice a slower page load!
This is the best and coolest site I’ve ever come upon. You are an amazing woman to do what you’ve done, just by sitting down and studying programming…Hats off to you!
With that said, I had previously and with great success changed my font for the blogger post titles, dates, etc, but I cannot get this font to work for my actual ‘posting.’ When you say “Go to your blogger-sifr.js file,” I’m assuming that it’s the file (that I originally created to change my date and post title) that’s under “Webcom” with the pencil that I click on to edit, or it a file on my computer that I need to change? I’m so dazed and confused! Please, please, please help me. I’m going crazy!
Darn it!! :( I used your other tutorial to change my title fonts and whatnot and it TOTALLY WORKED!!
but when I tried to change maybe just a line of text using your method, it doesn’t change. It just makes it’s bigger and in bold.
I did EVERYTHING you said too!!
April 27th, 2009
How To Use a Custom Font for Your Entire Blogger/Blogspot Posts
Okok. So you want to change your *entire* posts to a funky font. Well, it can be done… Sort of.. I can’t figure out an easy way to change the font of your existing posts, but it can be done for any new posts you write.
click here to see a live demo of what this tutorial does
First- the boring stuff. Disclaimers. Warnings. Etc.
1. This tutorial is a continuation of my How To Use a Cute Font for Your Blogger Post Titles, so you’ll have to do all the stuff in that tutorial before this one will work. :)
2. I don’t really recommend writing every single post, all the time, the entire thing, in a custom font.
3. sIFR is best used for changing titles and headers, not entire blocks of text.
4. It will make your page load slower.
5. It will make your page be all jumpy and crazy-looking as it’s loading.
6. It won’t look perfect- you can only use one font color/size for everything you write and there may be some extra spacing/padding at the bottom, but there’s no that I know of to get rid of it (see what I mean about the padding on the demo).
7. I kinda like plain, easy to read fonts for the main content of a blog anyway.
8. If you created an account with Geocities, be sure and read this!
So! If that doesn’t bother you and you’re totally ok with all of that and you still really want to change the font of your entire blog posts… Then this tutorial is for you. :)
First, if you want to use a second font, different from your post titles for your main blog posts… Go to your blogger-sifr.js file and find the lines that look something like this:
Where you said:
“Next, paste this down at the bottom of your blogger-sifr.js file:” – is that what I really do? Paste that code to the BOTTOM of the file I was working (copy and pasting my new font code) or at the bottom of the page?
Either way, it didn’t work and I’m just beside myself to find out exactly what I did wrong since I had such SUCCESS with the other tutorial and that seemed more difficult compared to this….?
HELP AMANDA!! :) please please
Im having the same problem! I have all the codes loaded up and it worked wonderfully on my blog, but then when I tried to do it for my friends blog (i made her a seperate blogger.sifr file) I have the exact same code for mine and hers and everything worked wonderful to change her titles but its not changing her blog post font…. should I change the h3 to h4 or something?
I did it!! I did it!!! thanks so much my blog looks so cool. here is a link: http://makingsenseofmynonsense.blogspot.com
Thanks so much!!
Hi Amanda, thanks so much for your awesome website! I changed the font for my blog post titles, but when I went back to try and edit my webs.com page so I can have the whole blog in the same font- it won’t let me! There is no pencil next to it… any ideas? Thanks!!
http://www.notyourmotherscupcakes.blogspot.com
dear amanda, tq for the tutorial, I really luv your cute fonts. I managed to change the font for my post title and sidebar but unable to change the font for the linkbar, can u help me pls, I can be contacted at shashue@gmail.com. TQ
Thank you so much!
wwww.ashopkin.blogspot.com
I changed my blogger dates and sidebar titles to a different font, but is there any way to change my post titles to a different font then the one I used for the dates and sidebar?
Thanks for all the great info and instructions!
Ashley
Thanks a lot check out my blog to see what I did to it at http://glenysleeng.blogspot.com/
Great tutorial! Does anyone know how to change the font to a custom font on the entire blog, ie not just post titles and dates but everything, the nav bar, text for the gadgets, comments, subcribe to, ie, everything? Thanks in advance for any help!
Ignore my previous post- I found a way to change it =D
I love your blog! It has been very helpful to me while changing my blog design! I just have one problem- I want to change my post’s font (to the font your using actually-century gothic), and everything worked fine, but I tried to make the font smaller and it wouldn’t change. How can I fix it?
Amanda, PLEASE READ THIS!
I changed the font on my blog and everything worked great, however, I have noticed webs.com isn’t opening. Is there another site I can use? I need help!!!!!
LOVELY! I’ve been wanting to do this for a long time! One thing though… I’d love to be able to change my blog TITLE & DESCRIPTION to match the font that I now have for my Post Titles, Date, Sidebar Titles. Is there anyway that I can do this also? That would be fabulous if you know the HTML to change that! Fabulous! Thank you so much, & I love your site! ♥ Amanda
Thank you Amanda! I just changed the font on my blog and it turned out great, I love it. Thanks so much. I was wondering if you had any idea if I could also change the font on the side bar under the photo captions. Thanks again.
Laura
http://www.bretnlaura.com
Thanks again Amanda for your great tutorials. It’s working on my blog, but some error occurred… do you know how to fix this??
http://claustrawberryfragariavesca.blogspot.com/2009/10/try-out-post.html
How do I add doodles to my site?
Thanks for your great tutorials! I was able to change the fonts for my sidebar and post titles as well as my blogger postings. Is there a way to change my other sidebar fonts?
Silly me didn’t save it correctly! Thanks so much for all the beautifull fonts!
I’m extremely proud of myself for changing the post titles and dates to a new font with the help of your great tutorial, but somehow I am not able to manage this one? Am I missing something? Should I paste something into my blog’s HTML template?
Please help?
I cannot get my font to turn into a SWF font file and I am totally lost……I would really love to use a font but I am hing up on that one tiny part. Any help would be appreciated!!!
these are great tutorials! i am updating my blog and trying to get the “footer” area to show up in the cute font i used from your fonts. i cannot get it to show up (the part that says “life isn’t about waiting for the storm to pass …. ” ) … also is there a way for the font to show up in my blog title and the part that says “the rauths?” any help you might be able to lend, I’d greatly appreciate. Thanks!
Thank you so much for this! My blog has been pretty blah for a while and this was just what it needed!
One question. How can I change the font on the entire page? Or at least my sidebar font?
Thanks Amanda – worked a treat!
I absolutely love your fonts! I have used them for about a year now, but just downloaded all of them. They are so much fun! I teach high school and use power points quite often – so it is great to have some new fonts to add a little creativity!!
I started a blog and have used your tips to change the fonts. It worked wonderfully! My only question is – I put pictures in the middle of my post and on the preview they show up, but when I actually publish the blog the pictures don’t show up. Is there a way to fix this?
Thanks a bunch and deep up the great work!!
It worked great! I love it. I did the font on just my titles, but now I can’t seem to change the color of the font on the sidebar titles. I’ve tried everything to change it, but it is bright pink… doesn’t match my layout. Any ideas???
Is it by chance possible to change the font of the text in the sidebars? Not just the titles?
I still can’t get it right! I can’t figure out what I’ve done wrong! I have redone everything three different times, maybe i’m putting something in the wrong spot, I don’t know. I’m able to get the blog titles to work right, but i cant get my blog font, the sidebars or the date to work right! Can you help me!!!
Hey Amanda! I just found your website today and have been tweaking my blog at every chance! I’ve just been having a problem adding the blog spot font. I’ve tried the pea squeaker and a little pot, and all it does is change the font to something else and the font color to orange. Can you help me?!?!
Thanks a bunch! I was able to use this for a blog post where I just wanted a portion of it to be in the same font as the title! Now I can use it whenever I want, hee hee!
Here’s the blog post”> I’m talking ’bout!
Thanks again!
~TattingChic :)
1. LOVE the fonts!!!!
2. I added the fonts to my blog and did the tutorials, but can’t figure out how to get it to change the font on my sidebar…help!?!!
My blog is private, so I will send you an invite.
THANKS!
Dear Amanda,
I did what the tutorial said but the font doesn’t change to my custom one. I am using the same one as the titles but nothing happneds when I add the and , do i need to add something to the Edit HTML part of my blog? Please reply ASAP. Thanks.
Hi I was wondering if there is any way i could make the font have a black fill?
i.e If you highlighted it?
Is there anyway this could be done?
amanda- you are so great! thanks for all the fonts and such! i am having a REALLY hard time trying to get a font to use for my blog. i have tried doing it a few times, and for some reason i just CANT figure it out! i dont know if there is anything you can do to help?!?
Hello, very useful stuffs , i really like it, and soon i will edit my blog’s font.
This is a great tutorial! I’ve had several people ask me how I got the cool font on my blog titles and I always refer them back to you.
Thanks for all you do!
♥ xtine
http://www.stuffbyxtine.com
HELP! I just switched over to blogger and i discovered your great site. I have been messing around with the fonts. I’m having trouble with the blog post font. I have gone through your instructions from scratch. I an trying to use yout pea lauryn but it is not working. It turned my font color orange and to another font that was not pea lauryn. Can you help? I have done coding before but I am stumped. I hope you can help me before I have to redo everything. Thanks in advance. Katie
http://lifewithparis.blogspot.com/
WOW thank you so much! I wrote you a little bit ago and it wasn’t working for me but I decided to try it again this morning and it totally worked! I’m really excited. Not only did it work but I was “carefully” messing around on my blog and figured out how to change all the fonts! :) YAY! I’m really excited!
Hi Amanda!!
Thanks so much for your awesome website and advice!! I have redesigned my page with all of your advice. I LOVE it!! Here is a link to my page : http://a-box-of.blogspot.com/
Thanks again,
Christine
Hello!
Thank you for the great tutorial!:-) I am looking forward to doing it, in hopes of ‘re-vamping’ my blog.
I have a question though. I am still using the old blogger platform (since I am more confortable with css) so the font-changing work on my layout?:-/
Hi Aamanda and Kevin, I had a look on your tutorial and I have to confess it’s not difficult but requires a lot of work!!!!!(and time!), what I usually do to my title and links is simply create an image with photoshop, for example, and upload the new image-title with the font I want to use. Its much easier, as Im a bit lazy to work with scripts.
Thank you for the tutorial anyway, Im sure there are lots of people who can do that from your little class here.
Wonderful design by the way, I love the delicate style you both gave to your blog.
A big hug from new Zealand
Hey, your comment caught my eye- how do you use an image for a page title?
i want to know too! how do you use an image for your post titles? and in addition to that, how do you use one for your page tabs? please tell!
Great tutorial! What about adding a custom signature to each post?
Thank you so much for this tutorial! I didn’t think it was possible to do this.
AWESOME tutorial!! I can’t seem to get it to work for me on my self hosted wordpress blog. Stupid thing! It’s probably just because I’m super sleepy! :P
it doesn’t work for me or maybe i paste the thing at the wrong part? I’m still confuse where to paste when you said ” Next, paste this down at the bottom of your blogger-sifr.js file ” which part actually? :D
Hi, I just found your blog while doing a search for fonts. Your website is wonderful I’m glad I found it. I will be back. :)
Hi Amanda,
I use the thecutestblogontheblock tutorial to change my blog post fonts and use your original tutorial for all the rest of the font on my blog!
Thanks for all the awesome help, I love your site!
Alyson
http://www.chasethepuggle.blogspot.com
Thanks Amanda, that has cracked it. You are an out and out blogger star!
Good point, Roadshow. In the Blogger Dashboard, go to Layout, then Edit HTML and find </head>, and find where you pasted the other three lines of code. Then paste this code right above that:
<style type='text/css'>
#main-wrapper h3 {
color: #000000;
font-size: 12px;
text-align: left;
}
</style>
With that you can style the color, size and alignment of the Blogger font before the custom font loads.
Thanks again Amanda, good work!
One curious side-effect I now have is that prior to the custom font loading, my page first appears with the characters in the parameter huge and garish.
Any ideas what might be causing it?
Take a look at my test post here: http://campmiserable.blogspot.com/2009/04/last-word-on-fonts-i-hope.html
Hey Shelley, those are great links, thank you for posting those. :)
Those are great tutorials (and I would recommend using them) if you want to do all the things sIFR can’t. Like:
1. Change the fonts on ALL posts (even existing ones) without having to add < h3 > tags around the text you want to change.
2. You don’t want the page to be jumpy or load slowly
3. You want to be able to use more than one font color and size.
etc.
Like Shelley said, there’s only a limited number of fonts you can choose from, but they’ll all pretty easily readable and are good for the main content of a blog.
But if you do want to use your own, custom font, and you want everyone to be able to see it, even if they don’t have it installed on their computer, then this is the tutorial for you. :D
click here to see an example
of someone who’s changing the font of their entire posts using this tutorial! :)
kindly invite me to your blog .
Thanks for the tutorial! Here are a couple of other tutorials I have found to be somewhat helpful when changing blog post fonts. You do have to use a universal font though and can’t use the custom ones. (I hope it’s ok to post links to other sites here…if not, you can delete this!)
http://thecutestblogontheblock.com/blog-secrets/147-how-to-change-font-on-your-blog
http://sjhblogdesign.blogspot.com/2008/06/i-am-always-getting-asked-question-how.html