Today, I’m sharing an Easy Tutorial on How to Customize Your AdThrive Mobile Theme. This simple guide will help you craft the mobile site of your dreams!
How to Customize Your AdThrive Mobile Theme
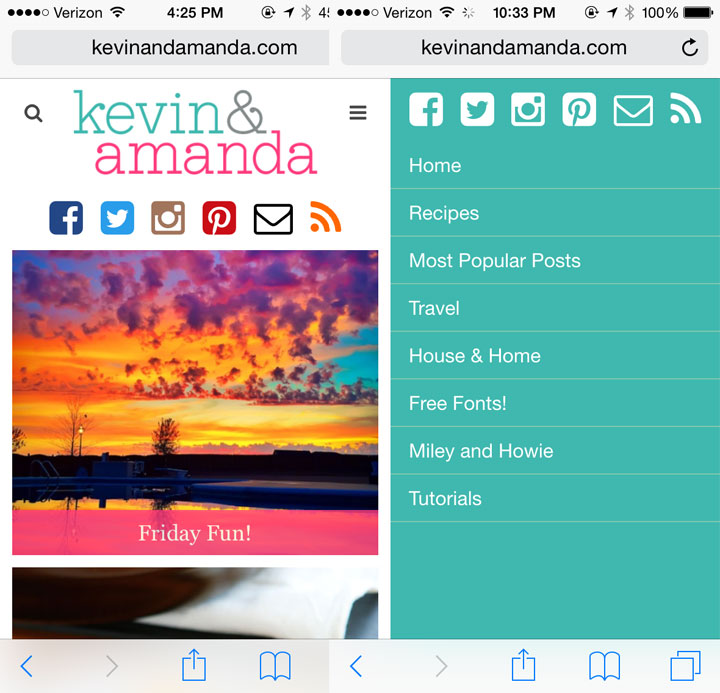
Hey guys! Some of you may have noticed my mobile site has a new look. I’m kind of digging it! :) What do you think?
I know a few of my blogging friends are on AdThrive Mobile and might want to customize their theme, too. So I thought I’d share how I did mine. I know this post doesn’t apply to 99.99% of you, but I did want to share how I did this just in case any of my blogging pals out there might find it helpful. :) So anyway, if this is totally not your thing, feel free to skip this post and I’ll be back next week with your regularly scheduled programming! More recipes!! :) :)
BUT if you’re a blogger on AdThrive mobile, keep reading! :)
There are a few things you can customize on your AdThrive mobile theme. It’s mostly just colors and fonts. It won’t change anything about how your ads are displayed or affect your earnings.
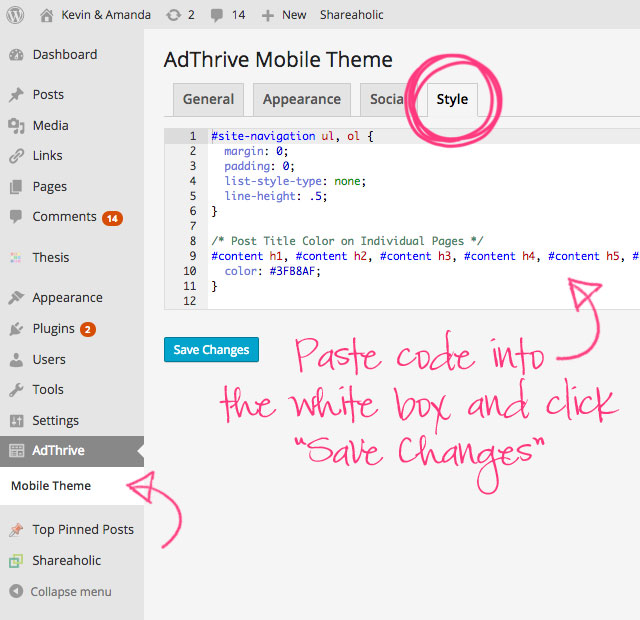
In your WordPress Dashboard, click on AdThrive, then click on the Style tab. Here you can paste some code (I have lots of examples you can use below!) to customize your theme. Your white box will be blank, but as you can see, I’ve already got some code in mine. If your box already has some code in it, just paste this code below it.
Now, if you’ve never worked with code before, don’t be scared. At all. This isn’t the kind of code that can break your site. This is just styling code. Think of it as putting on a dress, not open heart surgery. If you don’t like what this code does, you simply take it off and it goes back to exactly the way it was before.
If you somehow mess up the code, it won’t break anything, it just won’t make any changes either. So don’t worry and get to experimenting! :)
Getting the Right Colors
First things first. You’ll need the color code to make any color changes. If you know your site’s six-digit color codes, great!! If you don’t, you can browse colors and get their six-digit code here: colorpicker.com
You can also use the Chrome ColorZilla plugin to click on any color on any website, and it will copy the six-digit color code to your clipboard. The ColorZilla plugin is also available for Firefox.
Start Customizing!
What kinds of things can you change? Here are some examples below:
/* Home Page Post Title Alignment and Background Color */
#content article.list .entry-title {
text-align: center;
background-color: #FF3D7F;
opacity: .8;
font-weight: 400;
font-size: 1.15em;
}
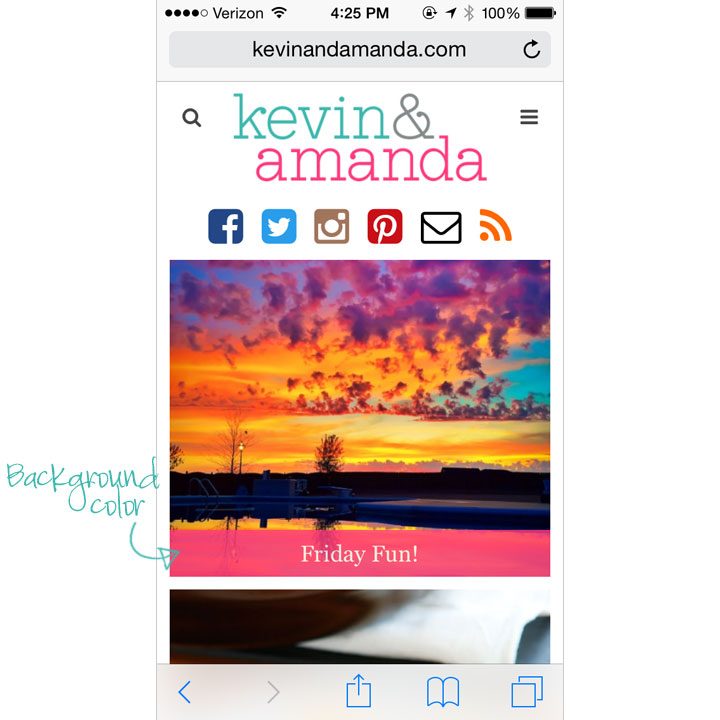
You can change the background-color for the post titles on your main page from the original gray to a more fun color! I’m using pink (FF3D7F). Just change out that 6-digit number for your own color code!
The opacity was originally .7, but if you change the color, you may want the opacity to be a higher number. With pink, my opacity looked better at .8.
You can change the the text alignment for the titles to left, right, or center.
You can also change the font-weight (bigger number will result in a bolder font) and the font-size, but I didn’t change mine.
To enable your new look, copy and paste the code from the blue box above into the white box under the Style tab. Make your color changes, then click Save Changes. Refresh the page on your mobile site to see the changes. If you don’t like it, just delete the code and click Save again. It’ll go back to the way it was before.
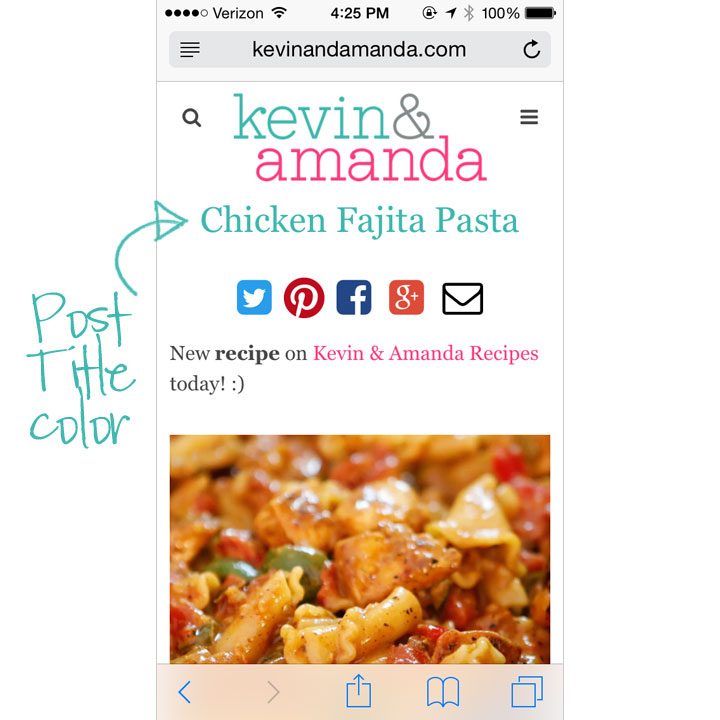
/* Post Title Color on Individual Pages */
#content h1, #content h2, #content h3, #content h4, #content h5, #content h6, #content h1 a, #content h2 a, #content h3 a, #content h4 a, #content h5 a, #content h6 a {
color: #3FB8AF;
}
You can change the Post Title color to something fun! Copy and paste the code above into the Style box and click Save Changes.
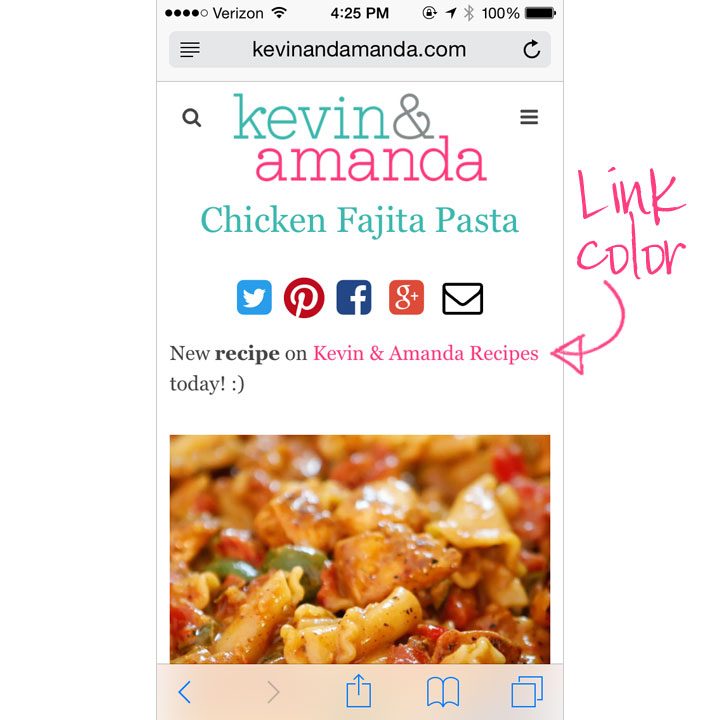
/* Links Inside the Post */
a:visited { color: #FF3D7F; }
a { color: #FF3D7F; }
Make links stand out in your post! You can change the link color and the visited link color. I always keep these two colors the same, but you could make them different colors if you wanted.
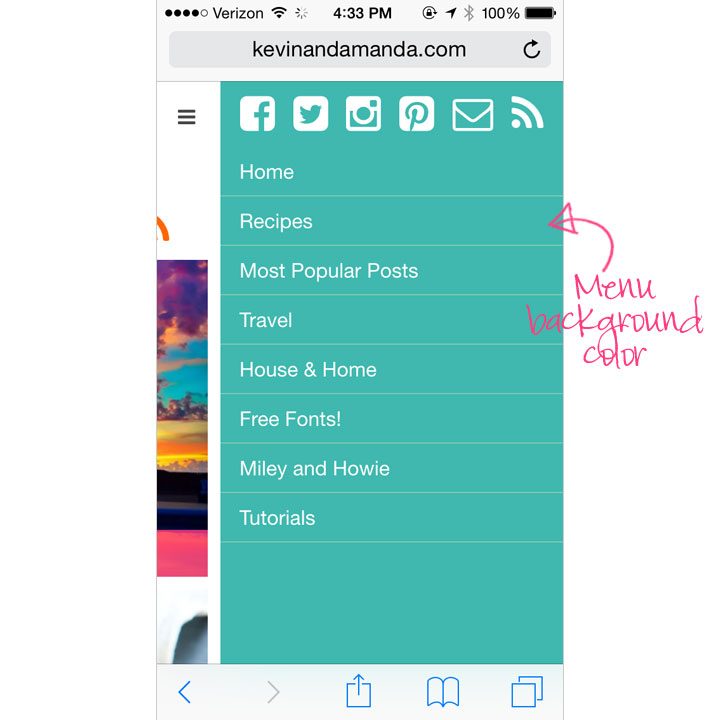
/* Menu Background Color */
#site-navigation {
background-color: #3FB8AF;
}
You can make your menu fun and colorful! Use the code above to change the background-color.
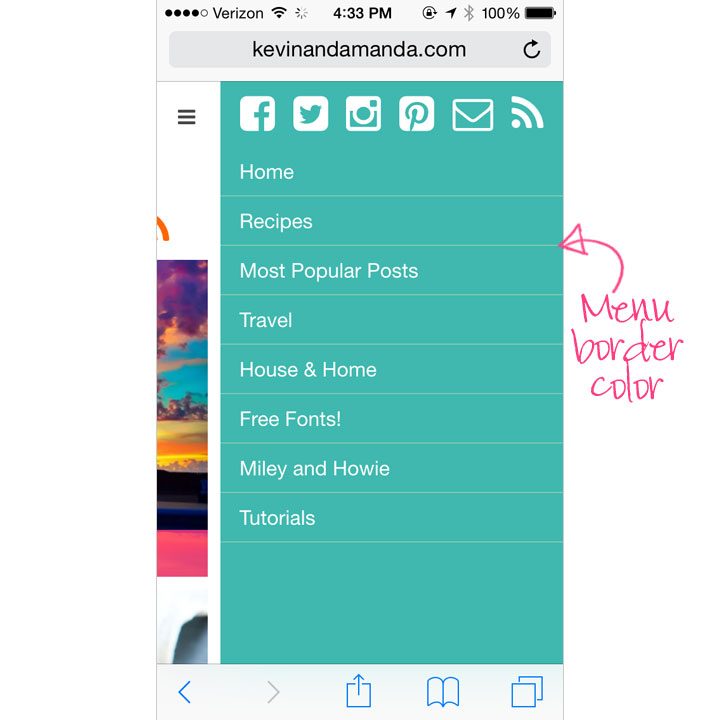
/* Menu Link Color and Border */
#site-navigation ul.menu li a {
color: #FFFFFF;
border-bottom: 1px solid #7FC7AF;
}
If you change the menu background color, you may also want to change the font color (I kept mine white, FFFFFF) and the border-bottom color (the lines between the links).
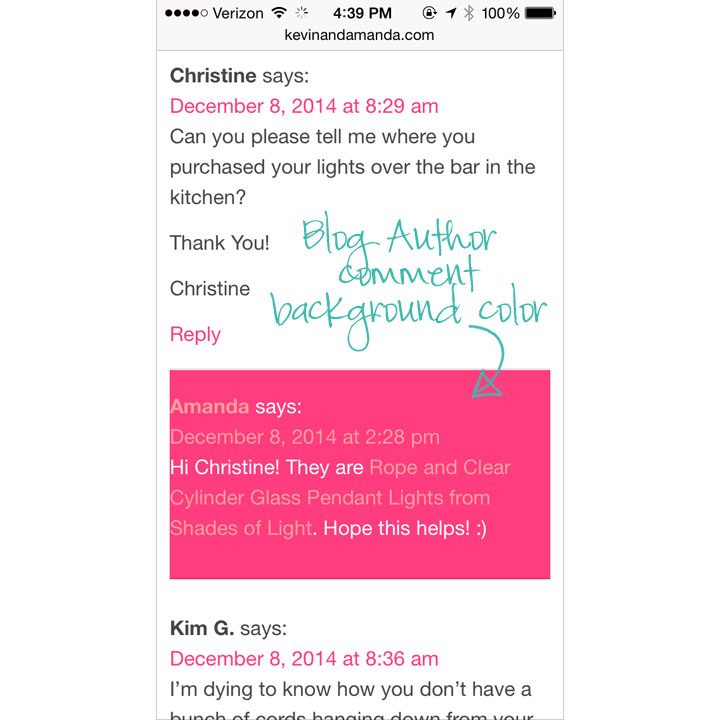
/* Author Comment Color and Background Color */
.bypostauthor {
background-color: #FF3D7F;
color: #ffffff;
}
Make your comments stand out amongst the crowd! You can give your comments a bright background so readers will immediately know when you’ve replied to a comment. You can change the background-color (mine is pink) and the color, which means the font color (mine is white).
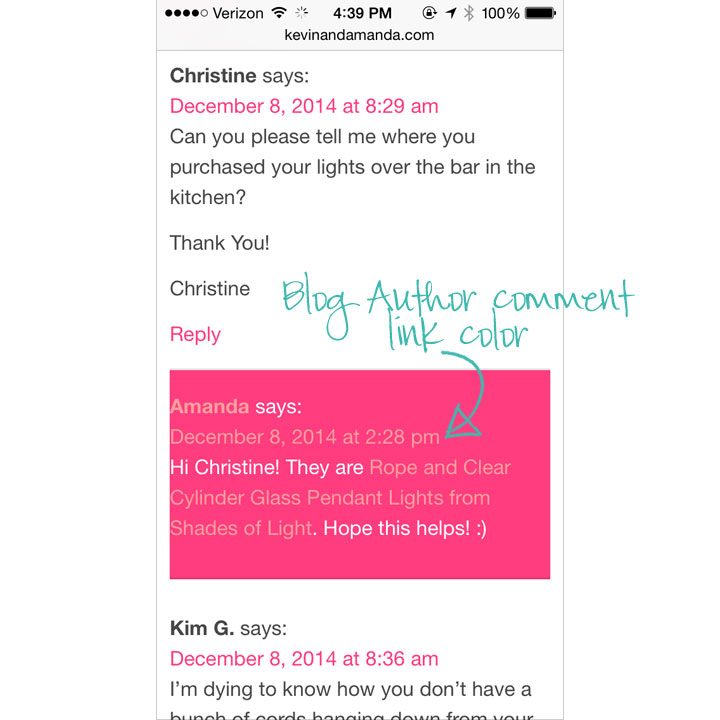
/* Author Comment Link Color */
.bypostauthor a, .bypostauthor a:visited {
color: #FF9E9D;
}
Now this is totally optional, and I just did it for fun, because you can. You can change the link color for your comments. They are originally white, and they look fine as white. But I changed mine to this light pink color. That way people can tell if I post a link in one of my replies to their comments.
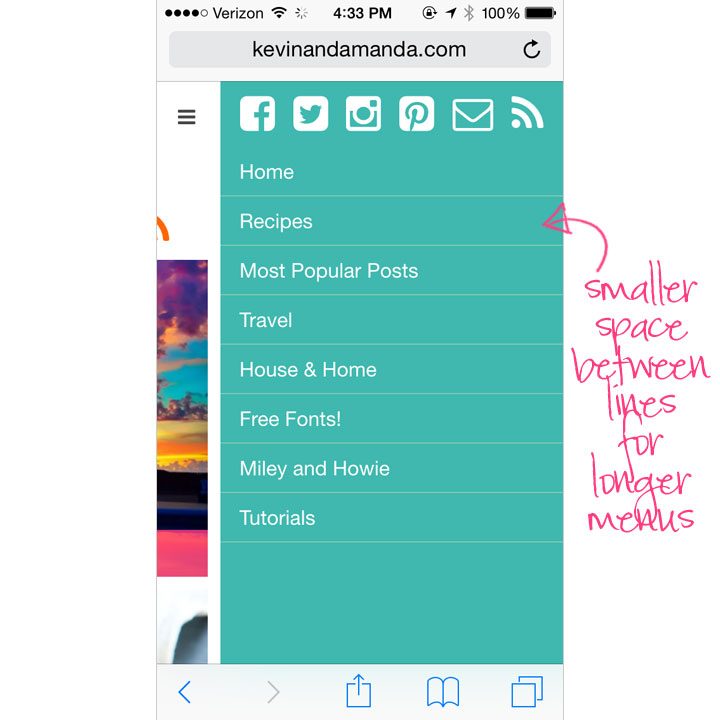
/* Smaller Menu */
#site-navigation ul.menu li a {
list-style-type: none;
line-height: .5;
}
This is another one you may not need. But if you have more than about 5 items in your menu, they get cut off. I just made the spacing between the lines a little bit smaller so I could fit more links. The line-height is originally 1.5, but I changed mine to .5. If you have a longer menu, you can experiment to see which looks best on your mobile site. If you do this, check your recipe card after saving. It could make the lines spacing too close together. If this is this case for your site, just delete these lines.
Finishing Up Your New & Improved Site
Paste any or all of the above code that you want to use into the white box under the Style tab and click Save Changes. Refresh the page on your mobile site and see how you like it! Again, if you don’t like it, just go back to the Style tab and delete the code you added. Deleting it will just make the site go back to how it originally looked, so you’re not out anything.
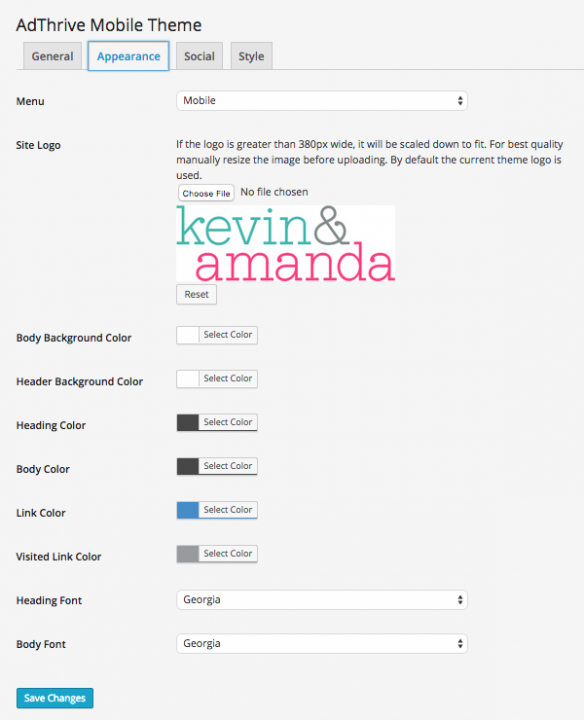
One last thing. Under the Appearance tab, you can use the drop-down boxes to change the Heading Font (Post Titles on individual posts) and Body Font (the text inside your posts). I changed mine to Georgia, which is the font I use on my desktop site, just to make the two sites more cohesive.
So anyway! That’s a good start to customizing your theme and getting it to feel a little bit more like your desktop site. :) If you made it this far, I hope this helps!!
If you have any questions, please let me know and I’ll try to help. :) Good luck and have fun playing! :)















Hi Amanda!
Lucked on to your site. Realllly upbeat. What WP theme do you use?
Thanks,
Scarlett
Thanks for the tutorial! AdThrive referred me here and now my mobile theme (thanks to you) is going to be cool and pretty. Very easy to follow. My mobile now just takes a couple days to kick in and I can’t wait. Very helpful and I’m not a coding guru.
Thanks soooo much! This was super helpful!
Hi Amanda-
This has been so helpful! AdThrive shared it with me.
Quick question: Do you know how to change the font color on the Homepage Post Titles? Ours are on a light background so I need to change them from white to black.
Any help is appreciated! Jacinda
I figured it out. Thanks!
Just had Adthrive switch my ads and used your tutorials to make it look pretty. Thanks!
Hey Amanda,
I actually figured it out. But I also saw your comments earlier and I got the background for my social icons on the homepage changed and it works great. I made a fork and knife pattern. Here is the code:
.social-links {
text-align: center;
padding-bottom: 10px;
padding-top: 10px;
background: url(‘http://civilizedcavemancooking.com/wp-content/uploads/2015/05/mobile-header.png’);
margin-bottom: 10px;
I would love for you to add it to your tutorial and just link to my site :)
Hey Amanda,
Thank you for this. How do you change the color of the post title on the homepage, that is all I can’t figure out?
Hmmm I refreshed and now I see the Adthrive site. Weird.
It is weird!! Other people have told me that too. I sent AdThrive an email about it!
Did you turn your Adthrive mobile site off? I am looking at your blog on my iPhone and I see your desktop site.
Thanks Amanda!! I just made some changes to mine!!
Thank you, thank you, thank you! My mobile site is going to be looking spiffy when it goes live in a bit, all thanks to you!
Thanks Amanda! I’ll give it a try!
Thank you so much for taking the time to share the code with us!
Wondering if you know how to change the font style?
I noticed on http://backtoherroots.com/ she has customized font styles.
I’ve tried adding my own code but can’t get it right. If you know the code, I’d love to know….but if not, no worries! I’ll try to search around more.
Many thanks!
Hi Dana!
Try this code:
/* For the Post Titles */.entry-title {
font-family: Unica One, arial, sans-serif;
}
/* For the Posts */
.entry-content {
font-family: Raleway, Helvetica, sans-serif;
}
/* For the Menu */
#site-navigation ul.menu {
font-family: Raleway, Helvetica, sans-serif;
}
Hope this helps!
Thank you thank you thank you!! I seriously love my mobile theme so much more now.
You are a rock star. Period. :)
Thanks Amanda, this was awesome and so easy! Very much appreciated.
Thank you so much Amanda. I styled mine and it looks awesome now. If you want to check it out…. http://petticoatjunktion.com/
Thank you! My mobile site looks so much better now. You made it easy :)
I just customized my mobile site using this guide and it was so helpful! Thanks so much, Amanda, I would never have figured out how to do this on my own. You’re awesome! :)
I love this! I haven’t touched my mobile theme at all and didn’t realize all the customizations. thanks for taking the time to write up this tutorial!
You are incredible, Amanda! Thank you SO much! Is there a specific setting for getting the homepage to show vertical images instead of the horizontal that are the standard in the AdThrive theme? THANK YOU FOR ALL THAT YOU DO!!!
Hi Kelly!! :) Just ask AdThrive, they can change that for you. :) Hope this helps!! :)
Kelly, I just looked at your mobile layout and love it!! is your’s just AdThrive? or is it customized? I love your search box and that your drop menu actually says “MENU” and it love the placement — right now most, like mine are just tucked away in the upper right and it’s not labeled as a menu, so many people don’t know to click that!
Hi Cheryl! Right now I haven’t switched to the AdThrive Mobile theme, so what you’re seeing is my custom-coded site :)
This took me less than 15 minutes and my site looks so much prettier now! Thank you! The best for me was the smaller spaces between lines in the menu since mine is so long. My recipe “tabs” were all pushed way to the bottom. THANKS A MILLION!!!!
THIS IS AWESOME! I just used the tutorial to update mine! It worked perfectly…I sure wish every tutorial I used was this easy. THANKS A MILLION ~ Sonya
Amanda, you’re awesome. That’s all. :)
I am off to do this now!
I just got accepted to AdThrive so I’ll definitely be bookmarking this for the near future. Thanks for sharing!
You’re a lifesaver – thanks so much for taking the time to do this!!
This was so helpful, it only took a couple of minutes and already my mobile site looks so much better. Thanks for the great tutorial!!!
Amanda you are brilliant!
Is there by chance a way to change the color of the social media icons and its background area?
THANK YOU SO MUCH!!!!
xo
GREAT question Desiree!! You totally can!! :)
To change the color and background color of the social media icons in the menu, use the code below:
#site-navigation .social-links {background: #FF3D2E;
}
#site-navigation .fa {
color: #9DBDC6;
}
The first one changes the background color, and the second one changes the color of the icons! :)
If you do it, take a screenshot and send it to me (amanda@kevinandamanda.com) and I’ll try to update the tutorial with credit to you of course! :) Good luck! :)
I heard rumors that the social media icons will be customizable really soon, like over the next day or two. I also saw this awesome example where she changed the background color, but I have no idea how that’s done. :) — http://backtoherroots.com/
I puffy heart you, Amanda!
I totally need to do this! Thank you SO much for posting this!