Now that you can easily add multiple pages to your Blogger or Blogspot blog, you might have wondered if you can have a different background for each page, thus giving your pages their own unique look. Good news! You can! And this tutorial will show you how to do it in just one easy step.
This tutorial was shared with me by Carolyn M. @ Pat Loves Carolyn. Thanks so much for the cool tip, Carolyn!! :)
Use This Easy Tutorial To Set Up Different Blogger Backgrounds
See this tutorial in action on my Blogger Test Blog. Click on the Home and Recipes links up in the top navigation bar and see how they have different backgrounds! :)
Ready to try it yourself? First you’ll need pages on your blog. Here’s a super quick tutorial to get you all set up. It also includes tons of page ideas to get you started! :)
Next you’ll need a background.
Here Are My Top 4 Favorite Free Background Sites:
Shabby Blogs
The Cutest Blog on the Block
Allie Brown’s Layouts
My Style Backgrounds
Or you can make your own personalized background using my tutorial right here! :)
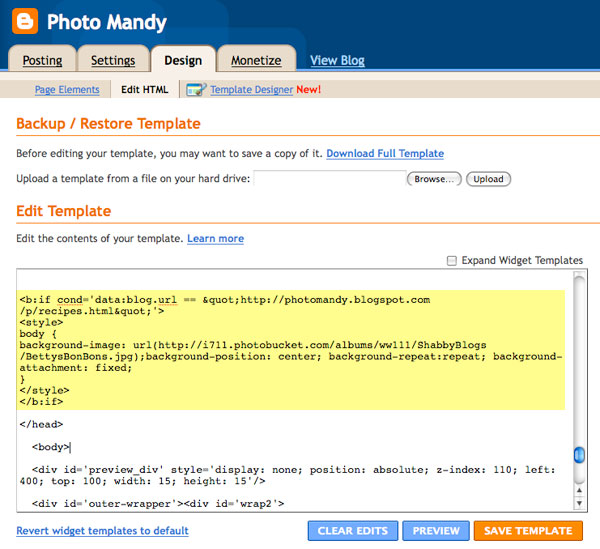
From your Blogger Dashboard, click on Design, then Edit HTML. Look in that box of code and scroll down until you see </head>
(Quick Tip: Click CTRL-F to search for </head> to easily find it in all that code)
Just above that, copy and paste this:
Two things to change:
1. http://YOURBLOG.blogspot.com/p/PAGE.html
Change this to your page’s link – the link to your new blog page where you want the custom background to appear. This is the address up at the top of the screen in the address bar.
2. http://DIRECT_LINK_TO_BACKGROUND_IMAGE.com/IMAGE.JPG
Change this to the link to your background image. If you are using Photobucket to host your background, it’s the Direct Link.
Click SAVE TEMPLATE and that’s it!! You’re done!!
Note: As always, be careful- one tiny little wrong space, quotation mark, or typo in the code can cause the whole thing not to work, so if it’s not working for you, double and triple check your work for typos! :) Make sure your code looks exactly like mine, except with your page and background links! :)
If you got it working on your blog, leave me a link! I’d love to see it! :)
Thanks for looking! :)






I notice you have an all white background that is nice and crisp! How do I get that look on my blog?
Hello,Amamda,
I just love to design new new blogs that’s why i love your tutorial .Your different background tutorial is really awesome will try it.One more tutorial i’m expecting from your side that is” Favicon”. I tried many times but it dosen’t work .Please make me learn.
Have a Nice Day ……
Hello! I am wondering if their is a reason why I cannot seem to get my backgrounds to change for each of my pages. I found some cute ones I wanted to use from shabby blogs, but I cant seem to figure out the problem. I am wondering if its because I am not supposed to be copying url of the background image from their site?? I also uploaded it to my google pictures and tried copying the background images url from their… nothing. Is the direct link you mention using not this url I have been trying to use? Very confused. Thanks.
Hi, can this be done with headers, change it with each post? (I’m using blogger) Thanks!
Hiya, does this work for other links, like for example links to a certain label? So for example a page that says “Showing posts with label cupcakes”? This link would look like this: http://beasbakes.blogspot.co.uk/search/label/cupcakes. I want to have a different background for each different label, and I have about six which I have linked in my sidebar. I’ve tried this code with the label page link but it didn’t work. Why is this?
how do you change the position of the image? Perhaps I do not want it centered? thank you
That’s incredible! Thanks a lot! I’ve been searching for this since last year.
I have a question regarding the code you provided. I chose a background for my static page from shabby blogs, one of the sites you referenced above. Shabby blogs provides code for the background not just a direct link to the image. How do you incorporate the code they provide to add a background to a static page? Thanks for your assistance.
I’m having a problem. My background will show up on my page when it first loads but then the backgroung from the home page covers it. How can I fix that? thanks so much!
I have been playing around with my blog and haven’t had a problem yet. I’ve been trying these steps on my “extra-blog” just in case but it doesn’t work. :( I’ve looked up different tutorials and they all say the same thing and it just doesn’t work. I do not find the word only */Header… what do I do? I copied and pasted and changed everything above */Header but I only have all those words above my header. I don’t understand… Maybe you can help.
Can you please help? I have tried this several times, but can’t seem to get it right. I always get the following error message:
Error parsing XML, line 5, column 2: The content of elements must consist of well-formed character data or markup.
I’m new to blogging, and know nothing about code, so I don’t even know the first thing about fixing that error. What does that mean and how do I fix it?
Hi Amands & Kevin,
I tried the tutorial but somehow it didn’t work. I kept seeing the HOME header picture for my other pages headers. I like to display different header image for different page. Right now I can’t figure it out but I’ll keep trying.
Anyhow, I’m glad that I’m able to use your cool fonts on the header! Thank you. So, that is great.
I was also able to add Amanda & Kevin button on my blog. Finally. You’re welcome to visit my new blog. You RULE.
wow! dude..thanks for doing this..i got an idea on changing my background depends on label..can u help me? :P
Yesssss I need this! Please help. A different background for each different label!
Just wanted to let you know, that I used this cool tutorial to creat a different abckground for each of my pages here:
http://threeboysandmore.blogspot.com/
Thanks for your valuable help!!
Dagmar
Thank you so much for this posting!! I just ran into it myself and used it. I also shared your link with my readers (few they are) and shared this helpful tip. I won’t show till a few Techy Tuesdays from now. Kay’s Korner
Thank you sooo much for sharing this tutorial, Amanda. Worked perfectly on my site! Between you and http://starsunflowerstudio.blogspot.com I have been able to completely transform the look of my site. Gotta love bloggers who share their knowledge. Will definitely spread the word. :)
Edited to add:
Any way to get the newly installed backgrounds to show up on post pages too? Your tutorial worked perfectly on my static pages, but would love to have my background show up on each of my post pages too. Any ideas? Thank you in advance if you can assist.
Hi Amanda,
Do you happen to know if there’s a way to customize the tab fonts?
Thanks!
Elena
Thank you sooo much for sharing this tutorial, Amanda. Worked perfectly on my site! Between you and http://starsunflowerstudio.blogspot.com I have been able to completely transform the look of my site. Gotta love bloggers who share their knowledge. Will definitely spread the word. :)
hello there. your site is amazing and I learned a lot about blogging. Another request please. can you make a tutorial on how to make a fancy button in the horizontal menu (pages). Uhhh,, i cant explain it clearly but I hope you get my point. (sorry I’m really new in blogging)
hugs,
joie
Hi Amanda!
Thanks for all of the wonderful tutorials. I was wondering…I’m doing my blog in wordpress instead of blogger. Do you have any recommendations for sites that have helped with wordpress? Thanks! Callie
Thank you for sharing your expertise with us. You make it sound so easy. I’ve been working on my blog for two years and just haven’t been able to get it off the ground. I’m going to work really hard this next week to get this done and done right! Hope it’s as easy as you seem to make it!
Many blessings, Donna
grandma4five
Help!!! I have added pages to my blog, but can’t work out how to put anything on them! I am pretty clueless when it comes to this sort of thing and would appreciate any help you can give me! TIA
Hello there,
I have tried to change one of my blog pages to a different background but when it comes to the 2 things to change I can’t quite figure out what to do with the link. It might sound funny but it just doesn’t all make perfect sense. If you could help me out here that would be great other wise thanks anyway. It really is a great tutorial and all yours have been very helpful so far but for some reason I just can’t work it out.
Thanks so much for your time.
Thank you so much, it works well and looks so good
check it out
http://anonymousblogurr.blogspot.com/
My blog is new, so if you have any more ideas, lemme know please. Thanks
OK, I’m not sure WHAT I’m doing wrong…but I think it may be the background code…
When I go to replace my background code I notice that mine is several lines longer of code than your photobucket one. Am I misunderstanding? Thanks, and I’ll keep trying!!
I’ve been following your blog for quite some time now and I just love the way you have it designed! It’s inspired mine!:)
Kyle-eliseblatter.blogspot.com
Thank you so much for this tutorial! It worked beautifully first go and I added in header code to give each page a different header.
Check it out at: http://tracygreenway.blogspot.com
You are so helpful! I’m loving your blog so much!
Hey Tracy! I was just wondering…how did you manage to give each page a different header? I’d love to do that for my blog’s pages as well, since each page is totally unrelated! Thanks for sharing!
Ok I tried it a lot of times now… It won’t work for me. It doesn’t show any errors, it just looks like the “home” page… :( What could be the mistake?
I love your tutorials Amanda…they’re always SOOOO easy to follow! However, I’m having trouble with my blog. I’ve posted that code in there twice because the first time it didn’t catch. I figured I probably typed something wrong…but I didn’t. The second time the code didn’t work either. Can you help??
Love this tutorial! I just used some hex color codes to change the background color on each page! Thank you so much!
Hello!! Does anybody know how to post on different pages??
Everytime I post everything only goes to he main page… Is there a way to post on an especific page????
Hi, you have to go to posting/edit pages/choose your page/write your post. Hope this helps!
My totally worked. I wanted one that scroll together with the content so I change background-attachment:fixed to :scroll. I did this for my blog pages but not the main page. Thanks a lot, Amanda!
Hi…it’s me again.. :)
I added a page named photo albums but I don’t really know how to organized my photo on that page. Could you please do a tutorial on how to click on the page and then have multiple thumbnails with different photo albums to choose from? I am sure this is possible because I have seen it on your beautiful blog!
I would greatly appreciate your help!Any info you have would be great to learn.
Thanks,
E-Na
Amanda, thank you so much for all your tutorials, especially on this. THANK YOU FOR SHARING!!
But I do have a question: I have lot’s of gadgets and buttons on my blog – is there a way to remove those on the pages that I make up without losing them from my “home” page? I would appreciate all the help that you can give.
Hi..amanda, i try your tutorial but not working..please help me..
http://draft.blogger.com/html?blogID=6280244906084461772
thank you.
Does the background image must be in .jpg ?
Hi. I am SO frustrated. I have spent hours trying to follow all the steps to improve my blog, which I need for business, but I can’t seem to get it right! I don’t know if it’s because I’m on a mac, although I would assume you are too. Is it possible to hire you to help tweak my site? Please let me know. I LOVE LOVE your work! All the best, Amanda
Amanda thanks for all your helpful posts! I love your blog and look forward to reading what you write next!!
I love this tutorial, but I can’t get it to work!! :( I even put my .jpg in my photobucket account!! :(
I tried this on both of my blogs, and did it word for word, but it didn’t work on either of them.
It saves perfectly fine, but when I click on the page that’s supposed to have the different background, it looks the same as before.
Help!
This is very cool! I’ve been looking for a way to have a different header for each page on a Blogger blog for some time. I believe tweaking this code a bit would do the trick! Thanks for sharing!
Hi Amanda! I love your blog, as always, but this isn’t working on my new blogger blog. (I just moved from WordPress.com to Blogger) It “flashes” the new, correct background but then changes over to the main background. Any help?
Thank you so much, always!
April
Hi Amanda, I have the very same issue…
I did add some quotationmarks around the url for the backgroundimage, and now at least it flashes the new background… but I would love to get it to stay :o)
Awesome blog btw!!!
Dagmar
Thanks for the great tutorials Amanda! i have fallen in love with your blog after stumbling upon your fonts and after “following” you for over a year now i have decided to create my own. i was just wondering what websites you use for blog tutorials because my blog needs a little bit of work. thank you so much for adding all of this helpful info!
Lacey
Great tutorial Amanda
Is there a way to change the header for that page as well?
Hi Amanda! I love your blog! I used your tutorials to have cute post titles and a signature. I also used your fonts to create a header. I was going to purchase a custom blog design, but your way was much cheaper! Thanks for the help! I would love for you to check it out!
~Ashley
This is perfect! I have been kicking around the idea of starting my own blog and when I found your handwriting to fonts section, it lead me straight to this tutorial! Awesome luck. Thanks so much,
Julie
Thanks Amanda! I can’t imagine how much time you spend trying to help all us poor confused people out :) I’d like to second, or quadruple the question about the header for different pages. The header for my main page doesn’t match the background I selected for my additional page, so it looks funky unless I can change the header. Thanks Amanda for you help!
The problem really is that the top part of the background from my home page remains at the top of my new page, on either side of my header, then the new background starts a few inches down, so it’s ugly. Check it out:
http://kellyrasmussen.blogspot.com/p/recipes.html
(it’s a “newborn blog,” as I’d like to call it)
Got it worked out through carolyn’s post!
Thanks so much for the tutorial!! Please help though, the link to the tutorial for adding pages to your blog will not work. I click on it and it just comes up blank. I am really interested in adding pages, but can’t figure it out. I figured out how to change my background, but now I’m ready to add pages. Your help would be much appreciated!! Thanks so much!!!
Hmm, I have no idea what I’m doing wrong! I’ve tried this at least ten times and so far no dice.
Whew hooo! I did it and it worked. Thank you so much for the tutorial. My name is linked up to my blog if you’d like to check it out!
I also used your tutorial to change the font on my titles on this blog and my Food Art blog.
Hmm… I followed the directions & my pages still look the same. Stink. I even went back through & compared my html to your html. I am new to this though, so I have a feeling I did something wrong.
Thank you so much for this wonderful information and tutorial. I’ve been thinking about adding new pages but didn’t know how.
Lee Ann
Hi Amanda,
I am unable to make it work. Would you please kindly advice me?
Thanks!
Deb
I have it working on my blog!! Can I just tell you how much I love your blog?! Like love, love, love, would marry it if it would have me, love. Thanks for the great tutorials. You’re awesome!!
amygregson.blogspot.com
Thanks again!!
Back to report that it works like a charm! Thanks!!!! :)
Wow! That’s awesome! Thanks for sharing. I’m off to try it! :)
Wow, I found your blog through Journey of the incessant dieter and I am so glad I did. I can really put this information to work.
Thanks so much for the post.
Hi Amanda,
I want to know how to centered the tab menu like yours and add image to it.. tq
Amanda…just wondering if it’s possible to change the font for these new page links? I followed your tutorial a while back to change the fonts for the sidebar, dates, & post titles, and would LOVE to change these links as well…if possible!
Thanks!!!
Amber, yes, the page links can be changed to a custom font, but it doesn’t really look right, especially if the page title is longer. It breaks up the title so that it’s not all one one line. Here’s an example:
http://clairesmama.blogspot.com
It’ll even break it up in the middle of a word.
How do you change the fonts on the separate pages? DO happen to have a tutorial. Then again I cannot even get the backgrounds to work on the new pages…I am ready to pull out my hair…any help you could give would be great.
Thanks!
Fab-O! I changed the cat and dog picture pages! Love it!!!
What blogging software do you use? Can you work offline then submit the post?
Thanks!
Thanks for the great tutorial! Is there a way to change the header on each page? I would love to know how to do that :) Thanks!
Great tutorial! Will come in handy for those of us who like different looks. Maybe with more than one background image in use, it wouldn’t be necessary to change main page too often. =)
is it also possible to change the header of the page??
hope u can answer my question n___n
BTW.. reaaallllyyyyy nice website!! i visit this a lot and use the fonts~ =)
have a great day!
thank you SO MUCH for this. it’s helpful info like this that keeps me coming back to visit your blog! :c )
:( It won’t work on mine either. I never have trouble with these when I follow the directions. This is the first time and I’ve tried like three times.
Mine doesn’t show an error, though. It just looks like it always did. (p.s. don’t mind my unmatching blog. I’m in the process of revamping)
Yikes! It’s not working on mine. I’ve tried it like five times and it’s giving an error at the top of my blog after I save it and look at it. I don’t know what I’m doing wrong?
Thank you sooo much for sharing. Exactly what I’ve been looking for. thank you, thank you, thank you!
Thats Awesome! I’ve been wondering for quite some time how to do that. Now I will start working on each of my girls pages. Is there a way to change the page elements? I was hoping to just have the sidebars mostly empty. Or at least different from the main page.
I came here to ask about how my post separators, sidebar headers, and blog header won’t match, but I noticed Kindra asked. So, if you could please answer that, it would be greatly appreciated. Thanks, Amanda!! :)
I just added your badge to my blog… and there’s a way to get rid of the title! Courtesy of coffeeteaphotography… in the title area, just type in “”. And voila, no more title above the badge. Apparently there’s a glitch with blogger- when you want to add a gadget. Hope that helps!!!
Another tip: typing in the title space does the same thing. :)
Oops, apparently the code disappears when it publishes! Go here to get the code: http://www.google.com/support/forum/p/blogger/thread?tid=15afc9644756b3b7&hl=en&search_impression_id=6ce5381f24c1680a%3A12966fe0880&search_source=related_question
Wow, how do you express sincere gratitude via comment? You seriously are one amazing blogger and I thank you for the constant help you provide via your blog. Your fonts helped my fiance and I make our Save-the-Date postcards and now you are going to help me improve my blogging. Much love, Kristin
Hi Amanda,
Thank you for this tutorial. I do have a question, and I’m not sure if this is even possible, but worth asking anyway. On my blog I have the post separators and sidebar images and things like that. With a differant background on a new page those things don’t match. Is there a way to also change the post separators and sidebar images to match the current page background, or do I need to find backgrounds that would already match those things?
Any info you have would be great to learn. Thanks again!
I just described this in FULL DETAIL and it didn’t show up when I clicked on Submit Comment, but here’s a website that describes it well enough:
http://www.bloggersentral.com/2010/02/display-widget-on-specific-pages-in.html
I hope my comment just took a while to process or something because it was so descriptive and detailed! :(
Thanks so much for posting this Carolyn!! :) Sorry my blog ate your comment. :\
Thank you for posting this! I am new to the blogging world and my blog is SO bland.
Ann
I got it to display on only my main page, but what I really want is to change each of my separate pages. Is there another tag I should be looking for in the html code? Thanks!
I wanted to do the same thing and just decided to experiment. I pasted the code Amanda gave us again right above and essentially repeated the tutorial, filling in the proper HTTP addresses. It seems to have worked…
Awesome tip, Tami! :) Thanks so much for sharing. :) It looks great on your blog! I love how all the backgrounds coordinate. :)
Thanks Amanda .. just changed my background yesterday and was having problems. I figured it out. This would have been helpful then :)! Maybe this will help someone before they pull their hair out like me. This is my changed blog
http://www.sheilaroephotography.blogspot.com
So many possibilities these days on changing them.
Sheila
I’m having problems — I was able to add my new pages but when I finished with the HTML it came up with an error code “div in the header” — hmmm … I’ll have to keep working on it.
Thats AWESOME!!!!!Thanks!
Wow, this looks great, I’m gonna see if I can get it to work for me on my blog. This is just too cool. THANK YOU!!
Your simply awesome AMANDA!!!! Thanks!
WOW!! What a great, new tutorial!! Thanks for sharing with us all :)
Great tutorial Kevin and Amanda! i like it alot.
That’s awesome! Is there any way to change the HTML of the different pages? Maybe insert a style sheet or something?
Whoops. Double posting. Yikes. I click submit and realized I hadn’t finished my comment. Eep.
You can insert a stylesheet… In the code above, between <style> and </style> you can insert whatever CSS you want.
CSS Tutorial
I haven’t tested it out yet, but it’s working for the background. Let us know if you try it! :)
So I tried out with the style, and got this message: “TEMPLATE ERROR: Unterminated string literal in [data:blog.url == “http://testblogaspire.blogspot.com/p/about-vds.html;] before 70 ”
It might be because I’m exhausted right now and accidentally did something funky to the code. Not sure…
That’s awesome! Is there any way to change the HTML of the different pages?
Yay! I’ve been waiting for a tutorial from you to help me get the blog page I want. Thanks so much. Now when I get the time…
Amanda!
Thank you so much for all your helpful tutorials. 2 weeks ago I knew NOTHING about blogging and got brave enough to start one. Check it out, http://ragginbone.blogspot.com/. Your blog has helped me so much! Thanks again.
Emily